dw怎么做鼠标经过图像
2017-04-06
Dreamweaverdw怎么做鼠标经过图像处理的?小编整理了有关这方面的知识,欢迎阅读。
Dreamweaver怎么制作鼠标经过图像?网上很多图片鼠标经过的时候就变成了另一张图片,很好看的,下面我就来教大家用Dreamweaver CS6制作鼠标经过图像时变换成另一张图片。
Dreamweaver 鼠标经过图像怎么制作
1.双击打开桌面Dreamweaver CS6软件,如下图所示。

2.点击Dreamweaver CS6上的文件--->新建,如下图所示。

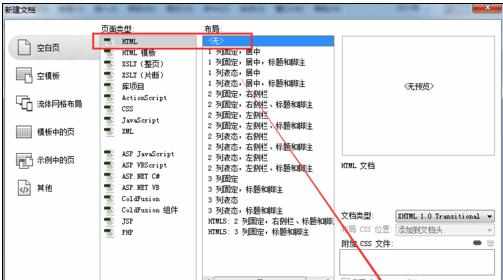
3.在新建文档窗口里,选择新建HTML页面,然后点击新建,如下图所示。

4.然后点击Dreamweaver CS6上的插入--->图像对象---->鼠标经过图像,如下图所示。

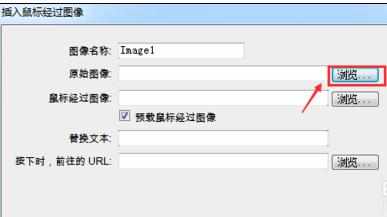
5.点击后,弹出插入鼠标经过图像对话框,点击浏览加入图片,如下图所示。

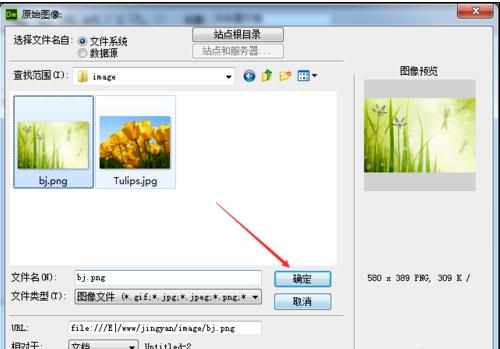
6.从电脑里选择需要的图片,如下图所示。

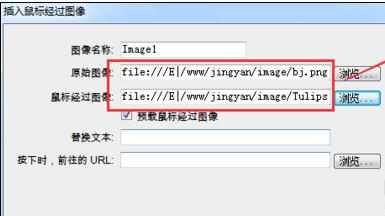
7.设置好原始图像后,按同样的方法来设置鼠标经过图像,设置好,然后点击确定,如下图所示。

8.两张图片都插入到了Dreamweaver CS6编辑器里,此时叠加在一起,只能看到一张图片,如下图所示。

9.保存后,按下F12进行预览,打开出现图画一,鼠标经过的时候出现图片二,如下图所示。


完成以上步骤,就可以在你的Dreamweaver 里面进行经过鼠标图像啦。