fireworks制作水晶按钮
2017-03-22
本文是用Fireworks制作一个好看的超级水晶按钮,制作方法非常简单。下面小编给大家整理了关于fireworks制作水晶按钮的方法,希望大家喜欢。
fireworks制作水晶按钮的效果图:

fireworks制作水晶按钮的最终效果:

fireworks制作水晶按钮的方法步骤
制作Macroedia按钮


制作Macroedia按钮步骤1:首先启动Fireworks,新建一个宽450px,高300px的图形文档.
制作Macroedia按钮步:2:绘制四个矩形;
制作Macroedia按钮步骤3:p1:利用矩形工具绘制一个宽450px,高300px的矩形为背景图.设置填充为,图像>>叶片.

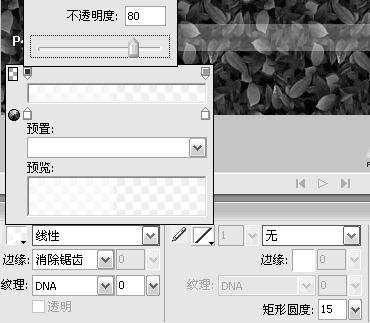
制作Macroedia按钮步骤4:再利用矩形工具绘制一个宽350px,高50px的矩形.设置为无填充,1像素柔化的白色边框,矩形圆度为15,不透明度为80%,效果为阴影和光晕>>发光.参数如图

制作Macroedia按钮步骤5:再利用矩形工具绘制一个宽350px,高23px的矩形.设置为渐变>>线性填充,如图,两端都为白色,左边透明度为80%,右边透明度为40%,,无边框,矩形圆度为15,不透明度为100%.
制作Macroedia按钮步骤6:再利用矩形工具绘制一个宽350px,高27px的矩形.设置为白色实心填充,无边框,矩形圆度为15,不透明度为30%.

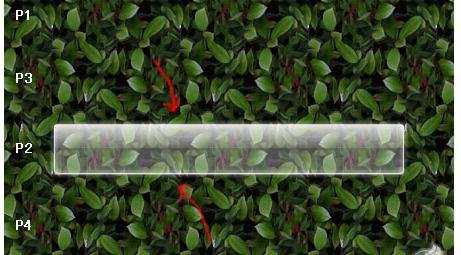
制作Macroedia按钮步骤7:然后把P3和P4往P2中间移动拼合,得到如图效果:

制作Macroedia按钮步骤8:在加上文字效果阴影和光晕>>投影.就得到了最终效果. 
看过“fireworks制作水晶按钮 “的认还看了:
1.Fireworks制作水晶透明按钮
2.fireworks制作精美按钮
3.fireworks制作按钮
4.怎么用coreldraw制作水晶按钮
5.fireworks如何绘制水晶五角星
