wps怎么制作柏拉图
2017-01-06
相关话题
我们的工作生活当中会经常使用到wps这个软件,那你知道怎么使用wps来制作一张柏拉图吗?下面小编就为你介绍wps怎么制作柏拉图的方法啦!
wps制作柏拉图的方法:
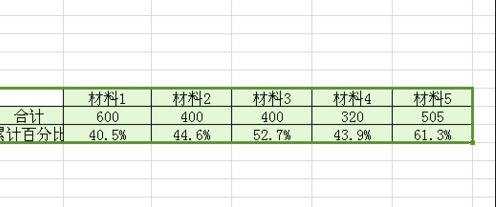
首先做出你要做成图的数据表,如图:

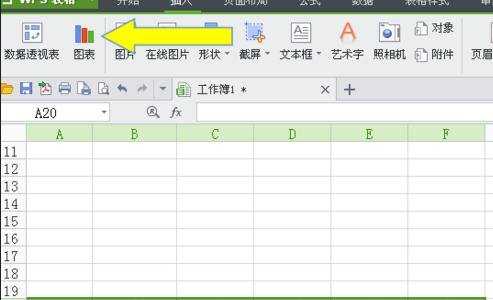
选择数据点击”插入“→”图标“,选择”柱形图“。


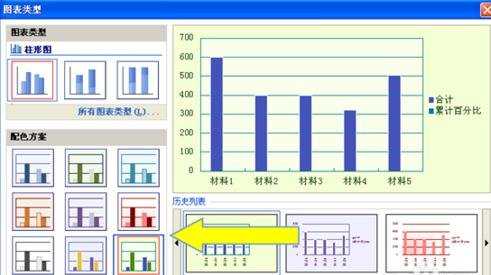
可以选择左边你喜欢的任意一个,点击下一步。

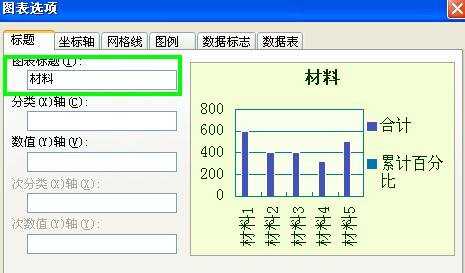
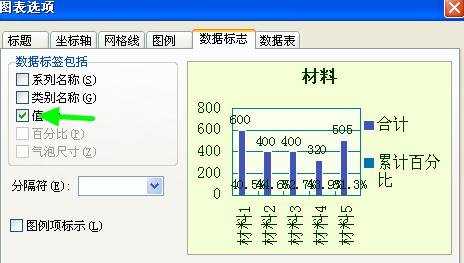
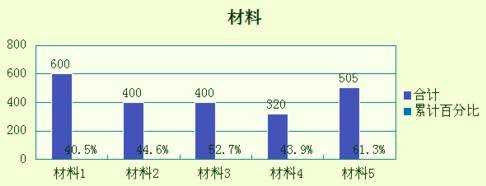
输入标题,切换到”数据标志“,选择”值“,数据表中的数据就会显示出来,点击完成。


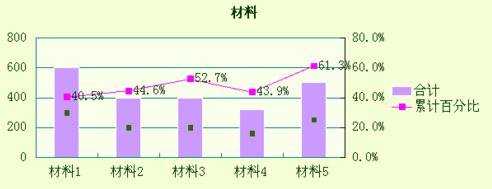
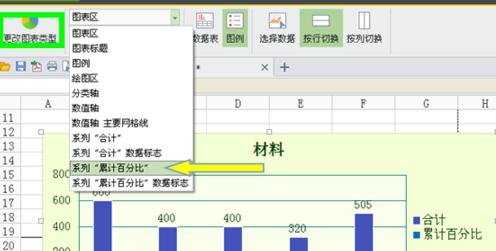
就完成了大概的基础了,点击图表区,选择上面的”累计百分比“,再点击旁边的”更换图表类型“。


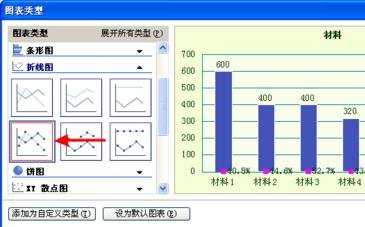
接着点击”折线图“,选择第二行的第一个,然后确定。

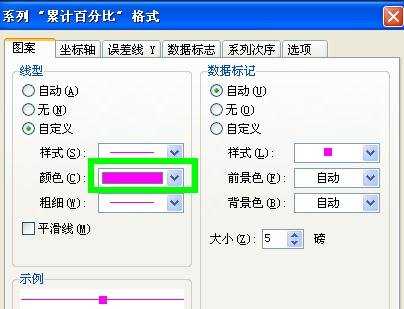
然后点击上面的”所选内容格式“切换到”坐标轴“→”次坐标轴“,如果”图案“那一栏的颜色是白色的话,一定记得换个颜色,不然会看不到,确定。



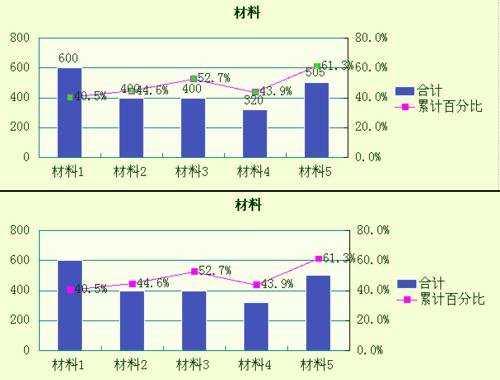
就出来是这样的了,好像不太美观是吧?那就用左键点击数据,右键选择”清除“,只留下百分比的好了。

如果觉得颜色深了,百分比数字看不到了,就可以点击柱形,再右键选择”数据系列格式“换个颜色,确定,就完成了。