Fireworks MX 制作超炫的字体燃烧效果
相关话题
Fireworks也能制作炫酷的文字效果哦!下面是小编为大家整理的Fireworks MX 制作超炫的字体燃烧效果,仅供大家参考~
Fireworks MX 制作超炫的字体燃烧效果如下:
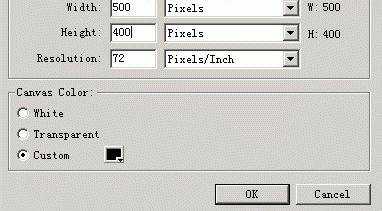
一.首先建立一个500X400的画布,因为需要涂抹,范围太小不好操作,填为黑色,如下图:

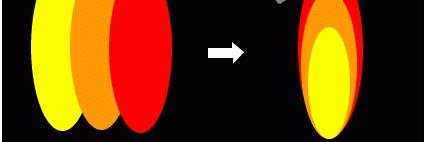
二.在制作燃烧文字之前,我们先练习制作一组火苗,这对理解火焰的走势有帮助。如下图,拖画三个椭圆形,分别填充为黄、橙、红色,调整大小位置,做下图的排列,这样形成焰芯、内焰、外焰的轮廓。

将它们群组,复制几个调整大小,方向,组成“火”字形,如图:

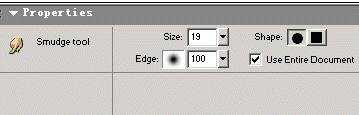
三.全选,同时按下ctrl+shift+alt+z组合键,将这组图形转化为位图,选择菜单Filters-blur-blur more对图形进行模糊处理,接下来便是让它“燃烧”起来!使用涂抹工具,对图形进行加工。这是最关键的步骤,点击涂抹工具后,最下面出现属性栏(Properties),其中的各个参数值的效果大家必须熟悉。如下图,其中Size:涂抹范围大小,Pressure:压力强度,Edge:尖锐程度(可以理解为羽化范围),Smudge Color:涂抹的初始“痕迹”颜色,去掉方框内的对号,表示不用初始颜色,在这里我们将它去掉。

因为感觉从下往上涂抹比较困难,所以将图形倒过来,从上往下涂抹!涂抹过程中随时根据需要调整上述参数,使火苗有长短、虚实的效果,下面是完成后的效果!

四.经过上面的练习,涂抹的功夫到家了吧,现在来制作燃烧的文字,基本思路不变,只要再注意几点就可以了。
输入要制作的文字,大小为75,颜色为黄色,复制一个文字,填为橙色,将其加上边线,设置如下:颜色-红,大小-4,柔滑度为-0,笔触名-basic-hard line。将文字大小改为85,填上淡淡的发光效果,颜色为红色。如以下图形。

五.将原来的75号黄色文字的间距调整+12,移到85号橙色文字的的上面,注意要底部对齐!仔细调整两个字的大小,间距,使其出现黄、橙、红的过渡效果,就如火苗的轮廓,另外最底下的红色边不能太宽。如下图:

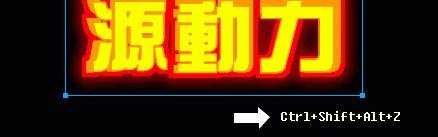
六.同时按ctrl+shift+alt+z转化为位图:

七.这时我们不用菜单里的模糊命令,那样的效果太差了,我们用模糊工具

再对文字“红、橙、黄”的边缘施加模糊处理就可以了,如图:

完成后的效果:

八.接下来,将文字倒转过来,点选涂抹工具

,如上面步骤制作,如下图:

当大批的火焰制作完成后,调转过来,进行细微的处理,完成的效果:

加上必要的装饰,完成制作:
