photoshop怎样制作网页的界面
相关话题
制作网页我们肯定会用到很多方法,但是一般在photoshop中工具都比较齐全。其实这个也不算太难,下面就让小编告诉你photoshop怎样制作网页的界面的方法,一起学习吧。
photoshop制作网页的界面的方法
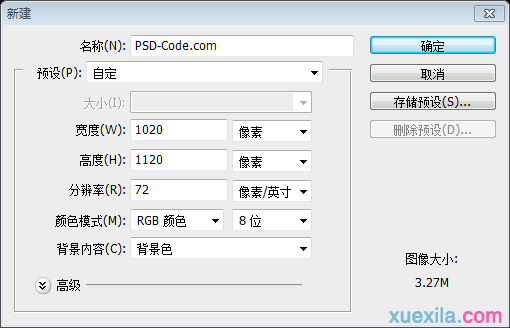
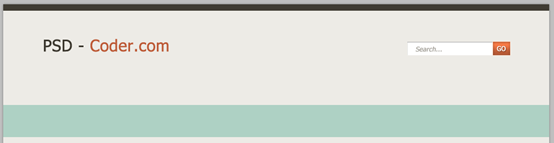
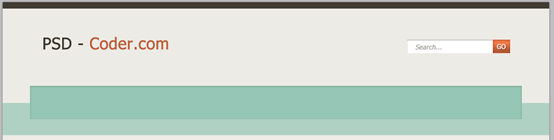
打开PS创建一个新的文档(Ctrl+N)(尺寸:1020px*1120px),背景色: #edebe6

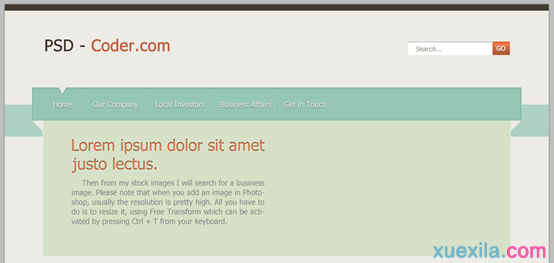
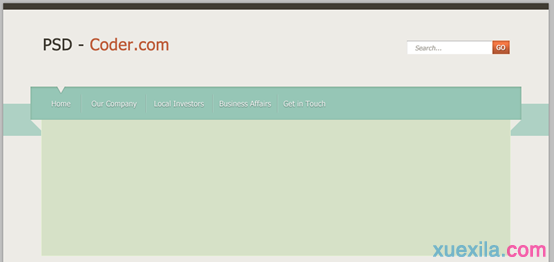
步骤1 - 创建Logo和搜索框
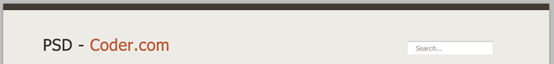
首先,用矩形工具在文档的顶部创建一个黑色的矩形(0,0,1020,12),颜色: #403c33,然后用文字工具添加Logo(字体:Tahoma,(74,62),大小:30px)。

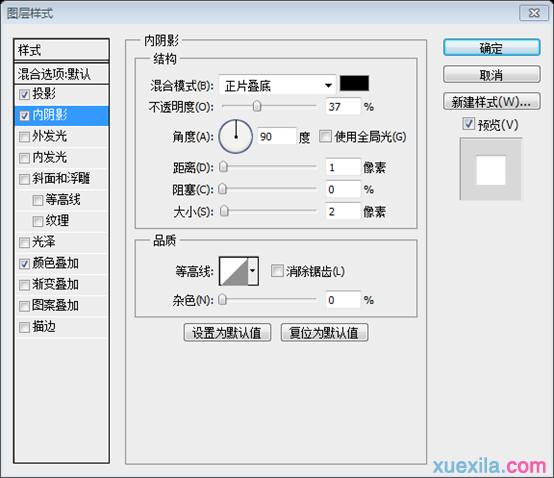
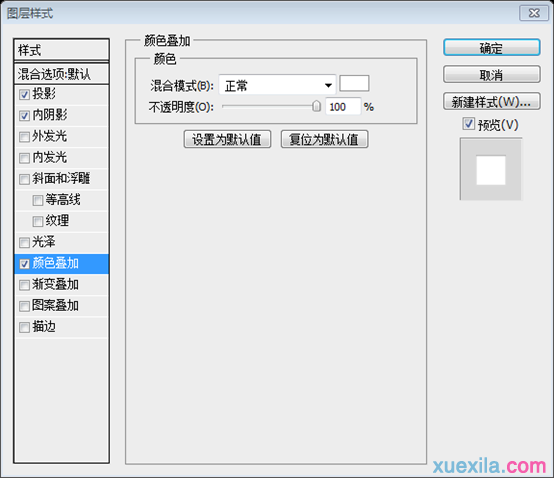
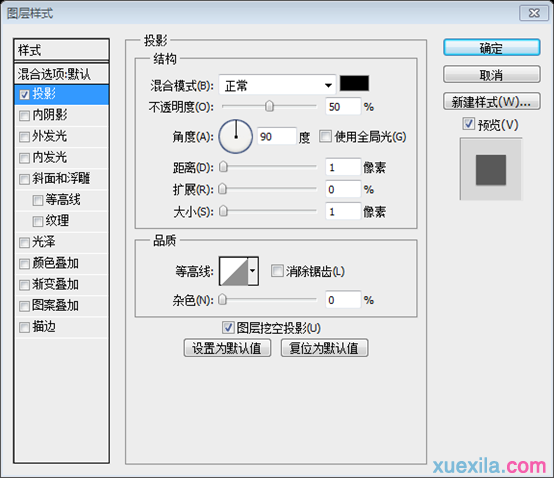
在Logo的右边创建搜索表单,用矩形工具创建一个矩形(755,70,160,25),添加如下的图层样式,然后用文字工具添加文本Search




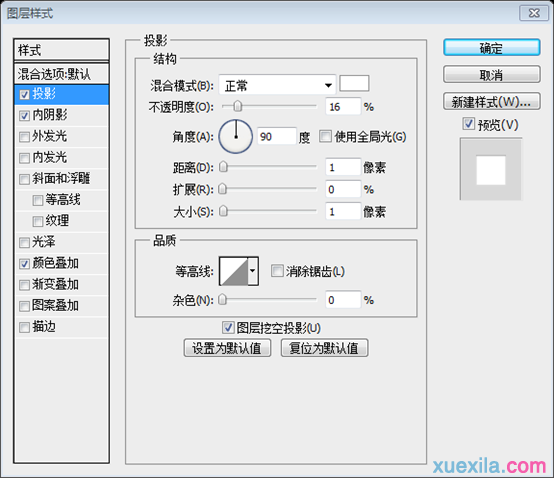
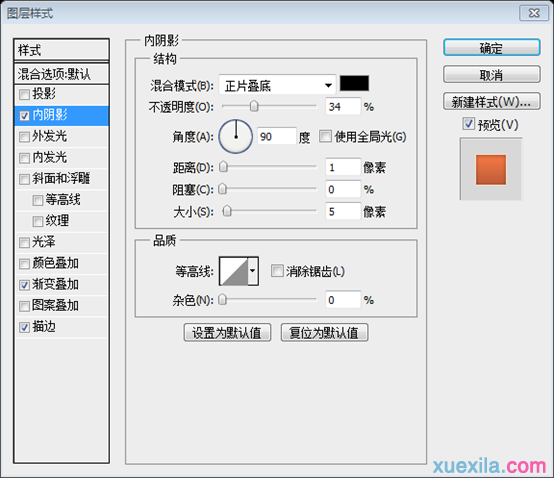
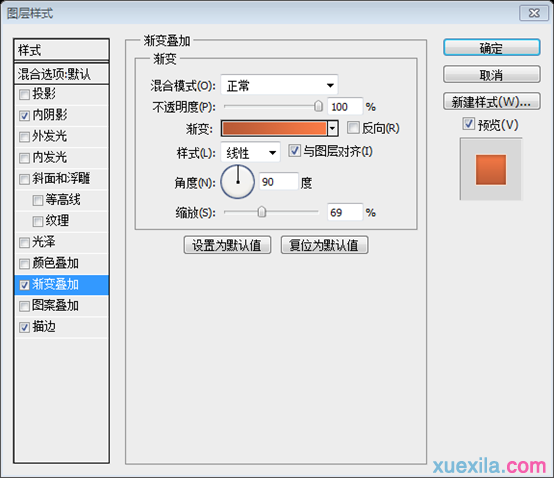
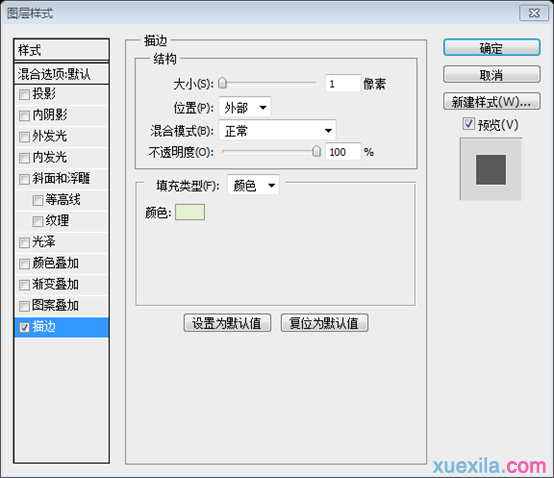
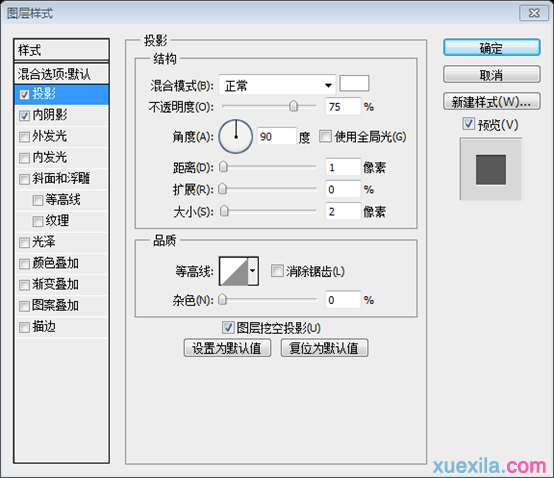
继续用矩形工具在刚才的矩形的右边创建一个小的矩形(915,70,32,25),对这个矩形添加如下的图层样式:


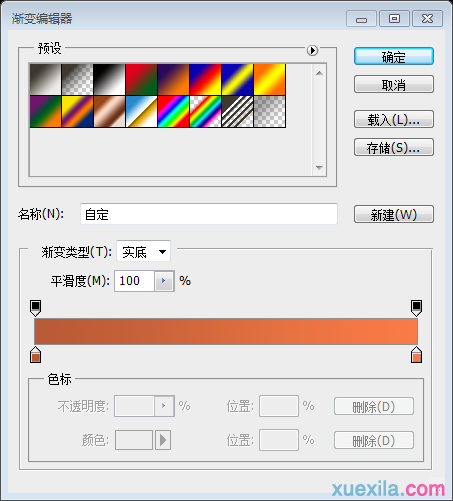
颜色渐变的颜色为: #b85a36, #fa7b46

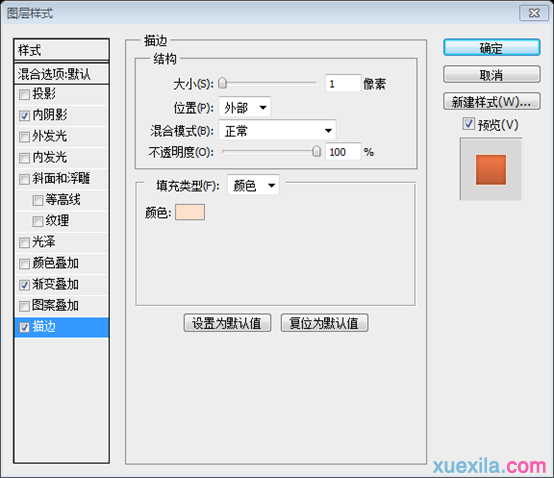
描边的颜色: #fde0ce

用文字工具添加文字GO,添加如下的图层样式

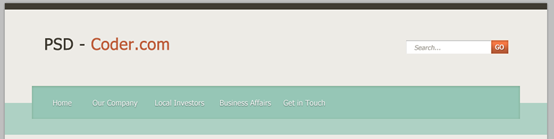
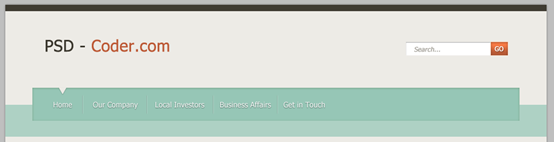
步骤2 - 创建导航栏和特色区域
首先,用矩形工具创建一个绿色的矩形(0,188,1020,60),颜色: #aed1c4

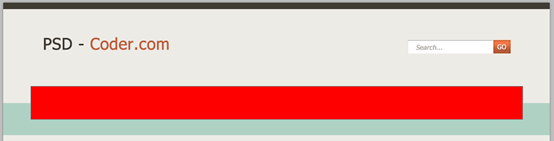
用矩形工具创建另一个矩形(51,156),为了示范我用红色。这个矩形的尺寸为918px*62px

Then apply some layer styles:
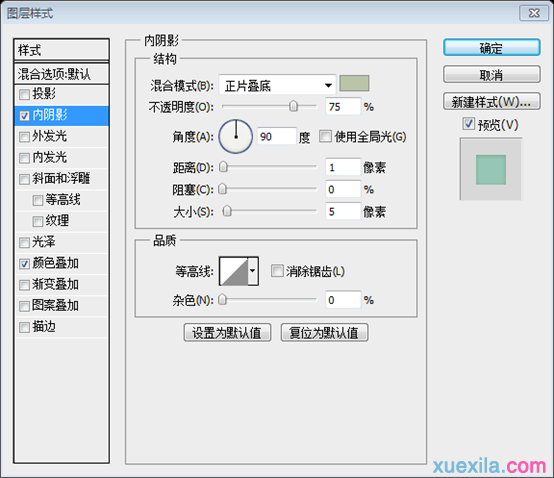
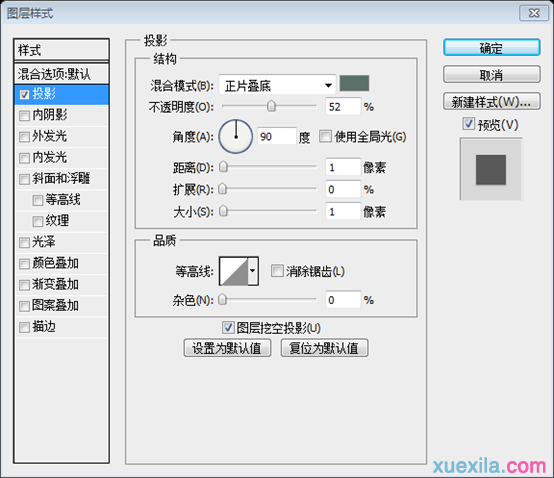
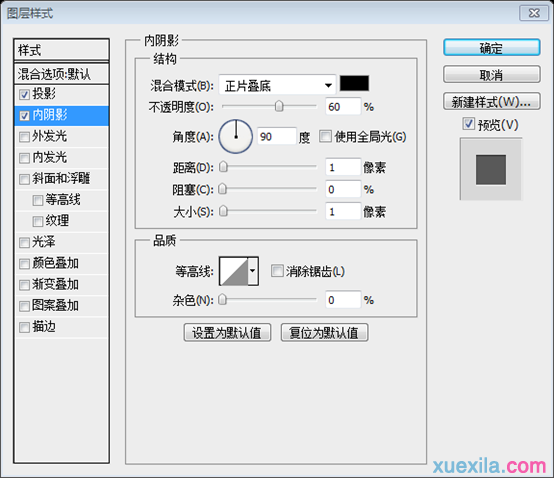
然后添加如下的图层样式:
内阴影的颜色: #bac4a9

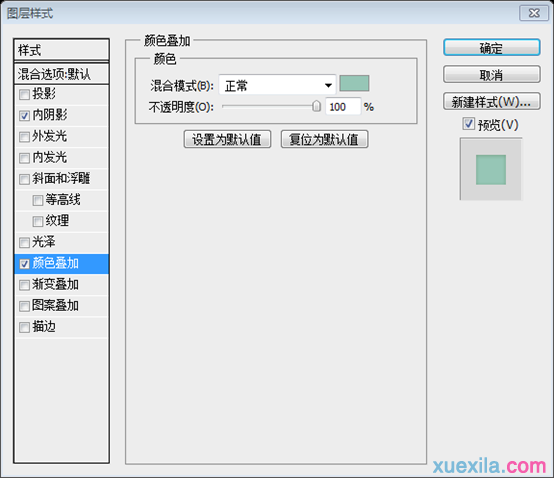
颜色叠加的颜色: #96c6b6


Next I will add the links. For each of them I have applied this layer styles:
接下来要添加一些链接。对每个链接添加如下的样式:


With Pen Tool (P) I will create a small triangle over the Home link and I will apply this layer styles:
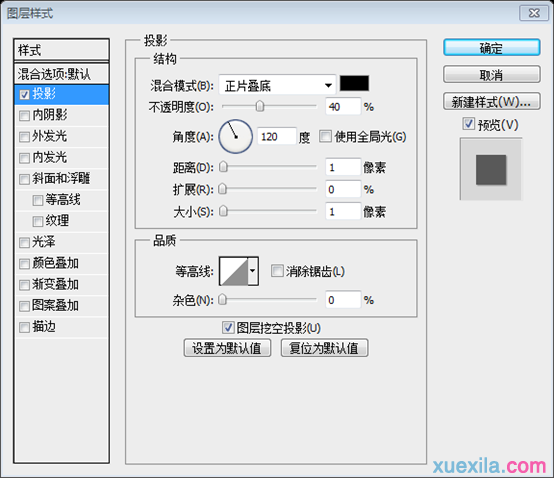
用钢笔工具在Home链接的上方创建一个小的三角形,添加如下的图层样式:
投影的颜色: #5a7169


然后用直线工具在链接之间创建一些分割线。直线工具的粗细设置为1px
我首先添加一条深色的直线(颜色: #8fafa4),然后添加一条浅色的直线(颜色: #aad4c6)

然后在图层面板选中刚才的两条直线的图层,Ctrl + E(合并图层),复制几次合并后的图层(在每两个链接之间都有一个分隔符)

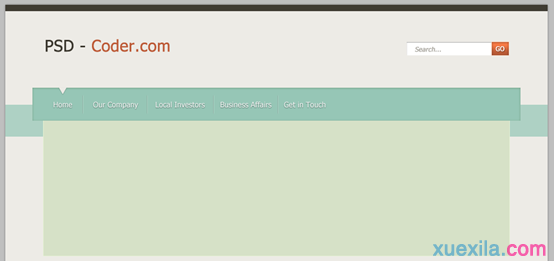
接下来用矩形工具创建另一个矩形(72,218,876,254),颜色: #d6e1c7。对它添加如下的图层样式:
描边的颜色: #e4f1d3


给导航栏添加漂亮的3d效果,用钢笔工具创建灰色(颜色: #eaebe3)的三角。
同样的在右边创建另一个三角,这是我做到效果图
个人的建议,如果不能熟练的运用钢笔工具,可以通过复制矩形,调整大小,旋转角度,调整图层顺序来达到同样的效果。

用文本工具添加一些文本
大标题文字,字体:Tahoma,大小:30px,添加如下的图层样式


段落文字的颜色: #7f7f7f