怎样利用photoshop做相框
2017-04-08
相关话题
大家肯定经常看到一些照片外面都有好看的相框,这种相框效果我们可以用photoshop制作。那么大家知道怎样利用photoshop做相框吗?下面是小编整理的怎样利用photoshop做相框的方法,希望能帮到大家!
利用photoshop做相框的方法
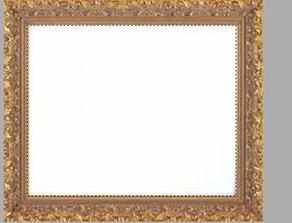
新建一个文件,稍微的长一些,这样便于我们看效果,之后再将画框素材打开,并复制到该文件中,为了区分颜色我们给背景填从浅灰色,如下图所示

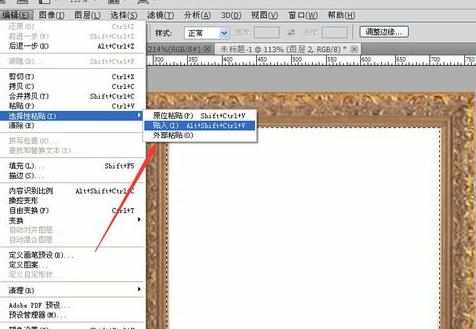
然后去掉画框的白边,然后打开画的素材文件,并复制,然后再要操作的文件中画如下选框,并新建图层,然后选择编辑---选择性粘贴--贴入,具体如下图所示


上步操作完后,就出现如下图所示的样子,然后ctrl+t之后按住shift经行调整其大小之后如下图所示


然后合并刚才操作的几个图层,然后继续按ctrl+t进行变换,这个变换要按住ctrl进行,变换后如下图所示

之后在新建图层,使用矩形选框在相框的斜侧画一个竖条,然后填从画框上比较深的颜色,并将其置于画框图层的下面具体操作如下图所示

然后对这个竖条图层进行调整,在ctrl+t后在右键选择--透视,然后再根据自己的具体情况进行变换,可作出如下所示的效果,然后合并图层所做的效果就出来了
