ps制作网页按钮的教程
2016-11-07
相关话题
如何用ps制作出自己想要的网页按钮呢?下面是小编为大家整理的ps制作网页按钮的教程,仅供大家参考~
ps制作网页按钮的教程
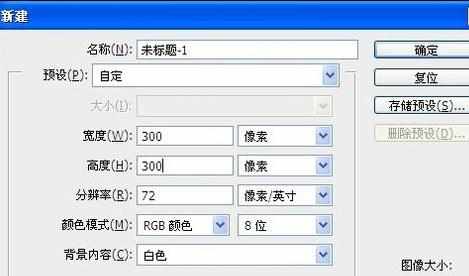
打开Photoshop软件,新建一个300X300像素的画布文件,其他默认即可。

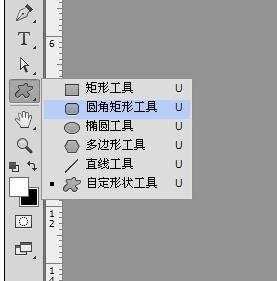
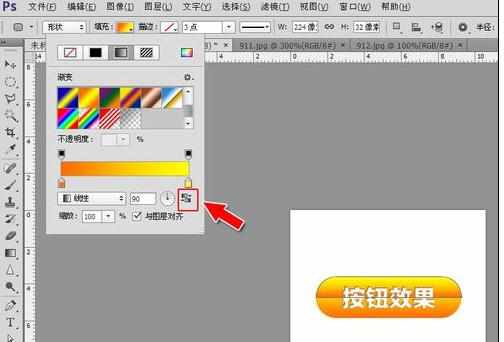
在【工具栏】中,选择【圆角矩形工具】,设置圆角矩形的【半径为50像素】,并填充我们所需要的【渐变效果】。


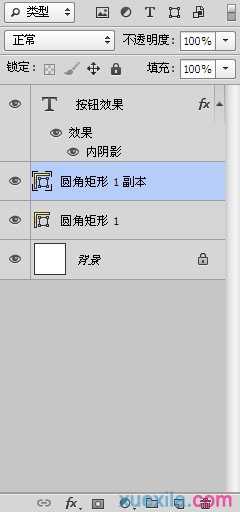
复制刚才所绘制的【圆角矩形图层】,选中图层,按键盘上的Ctrl+J即可。

点选【工具栏】中的【横排文字工具】,输入我们需要的文字,将文字的颜色设置为【白色】。

右击【文字图层】,选择【混合选项】,在【图层样式】中设置【内阴影】,其他保持不变,将【距离】和【大小】设置为【1像素】。




选中【圆角矩形的副本图层】,点击【钢笔工具】,按住【Ctrl键】点击路径,将该路径激活为选中状态。


利用【钢笔工具】将下面的2个描点进行【删除锚点】操作。


继续利用【钢笔工具】,按住【Alt键】,这时鼠标指针转换为【转换点工具】,分别点击左右2个锚点转换为【单边弧线状态】。


点选【钢笔工具】,按住【Ctrl键】,鼠标指针转换为【直接选择工具】,然后我们依次点击上面的【两个描点】,拖动控制杆,将路径拉到我们所需要的形状为止。


现在,我们点击【工具栏】中的【圆角矩形工具】,选择其【渐变颜色】,然后将渐变颜色进行【反向填充】。

好了,按钮效果就这样制作完成了,最后我们可以将白色背景进行【隐藏】,将图片的保存格式设置为【PNG格式】,大家记住以这个格式保存的图片都是透明背景的,可以将图片放置到任何素材中去都是以透明背景显示的。