axure的元件库及母版的使用教程
2017-04-09
善用axure的元件库和母版可以方便我们管理自己的元件及快速的创建一个产品原型,下面是小编给大家整理的一些有关axure的元件库及母版的使用教程,希望对大家有帮助!
axure的元件库及母版的使用教程
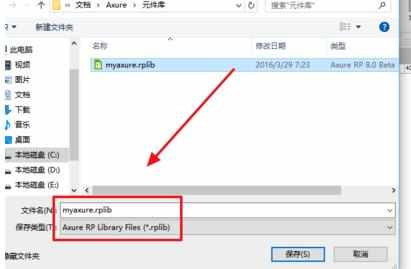
创建一个工程,按照图示创建一个元件库,命名:myaxure


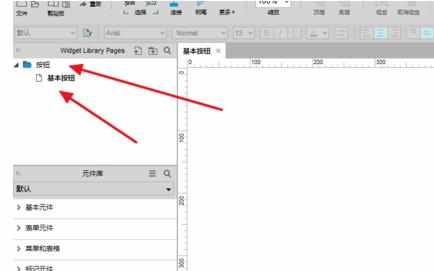
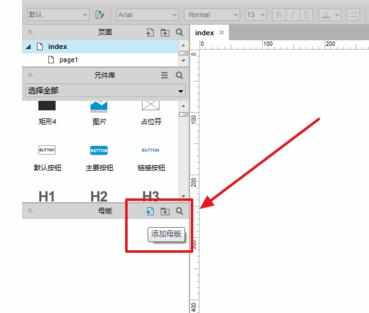
创建成功后,系统会自动打开所创建的元件库,然后按照下图组织文件结构

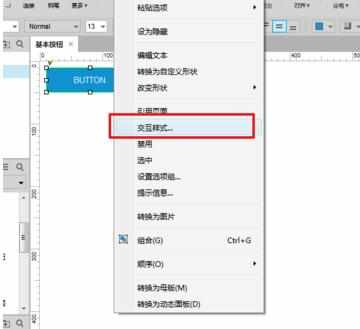
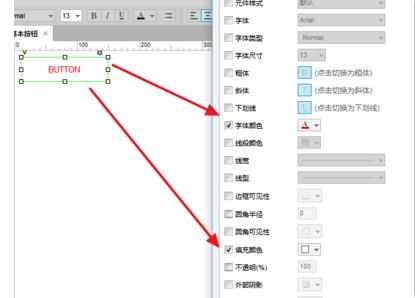
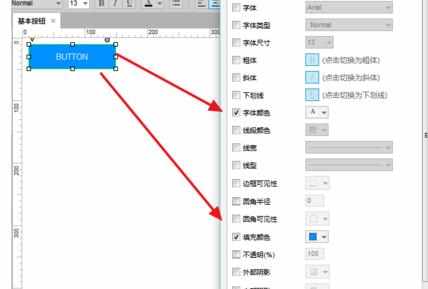
在基本按钮页面 添加一个按钮,并按照图示设置交互样式(右键选择交互样式)



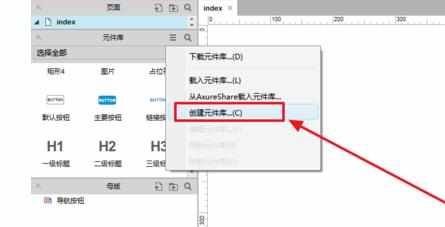
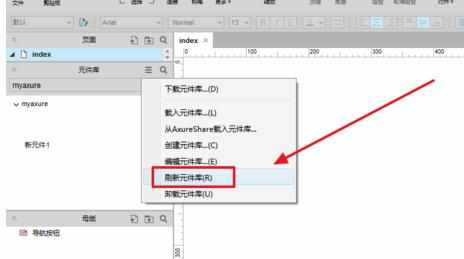
设置交互样式后,点击刷新元件库,如图所示,到此基本的元件库创建编辑完成。关闭元件库。

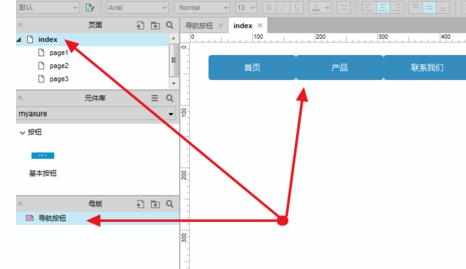
创建一个母版,命名文件为:导航按钮,并在母版内拖入三个基本按钮元件,分别命名:首页、产品、联系我们;


在index页面上 将母版:导航按钮拖入,此时母版类似元件库。如果我们修改母版,则拖入的母版内容会随之发生改变。

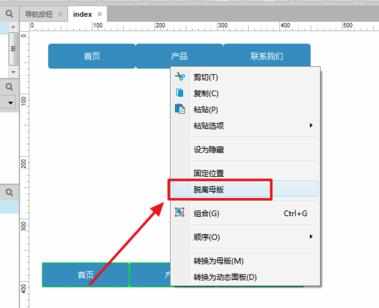
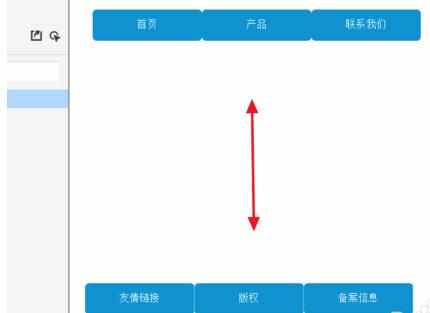
有时,我们需要对一个页面的母版进行编辑,却又不想影响其他的母版使用。那么可以在需要编辑的母版上点击右键找到:脱离母版,然后即可编辑。如下图


END