fireworks怎样制作 扇形打开动画
2017-03-21
相关话题
欢迎大家在这里学习Fireworks制作动画!下面是我们给大家整理出来的精彩内容。希望大家在这里学习!下面小编跟分享了更多关于fireworks怎样制作 扇形打开动画,希望你喜欢。
fireworks制作扇形打开动画的方法步骤:
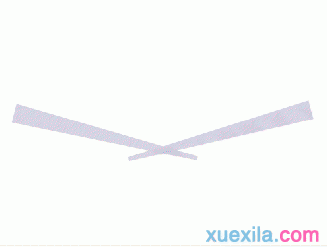
1、在fireworks中新建一画布,画一上宽下窄矩形并转成图形元件,克隆一次,将克隆出的图摆放如图示:

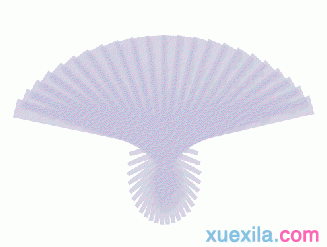
2、在fireworks中做补间实例设置数为22,也就是说现在有了总共24个图形元件,如图示:

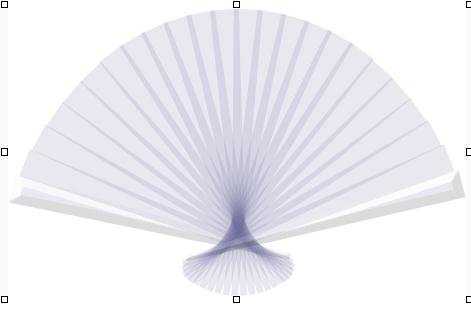
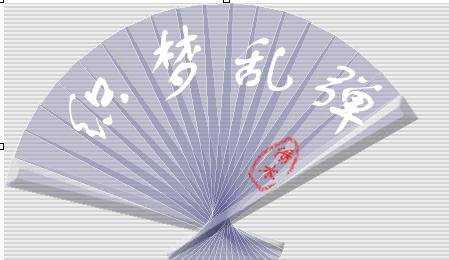
3、在fireworks中选中元件2至元件23按住shift键向上移动,也就是移动了10个象素,同理每次选中n+1至n-1元件(n代表图形元件数),向上键移动m-2象素距离,m代表最大值为10个象素(怎么像是算高数似的)最后得到如下图所示的扇形:呵呵,这步很复杂呢,烦人得很。

(注:呵呵,说得有点绕晕了吧。没事,实在不行的话,画一半圆弧,一个一个地去调,让这24个图形附于这个圆弧上,得上图的样子。
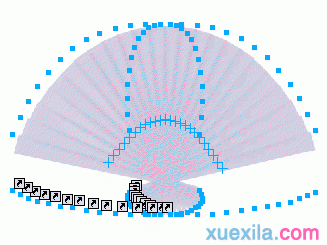
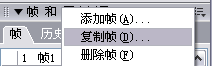
4、复制帧:如图示:复制22帧,并选择当前帧之后。

5、然后回到第一帧,保留最左边的第一个元件图,删除其它元件图。再到第二帧,保留最左边两个元件图,删除其它元件图。依此类推,到第n帧,就保留从左边往右数的n个元件图。(呵,可别晕了,只要注意做到第a帧,就应该保留a个元件图,这样就不会晕了)嗯,这一步也挺复杂的
做到这一步,动画就已经做出来了。
6、美化一下扇子吧。到每帧里,为每第一个元件还有最后一个元件图形设置内斜角效果。内斜角效果为默认.
7、动画就大概完成了,最后,回到第一帧,再执行一次,复制一帧,选择当前帧之前,确定,到图层面板中,将该元件图删除。
最后:选择导出向导中,导出gif动画,看看动画效果吧。

源文件: