WPS表格怎么制作百分百环形图图文教程
我们在使用wps表格的时候,为了更好地分析数据,一般都需要在其中添加图形图表,例如我们有时可能需要在其中添加环形图,下面就让小编告诉大家怎样使用wps表格制作环形图。希望对大家有所帮助。
WPS表格制作百分百环形图的步骤
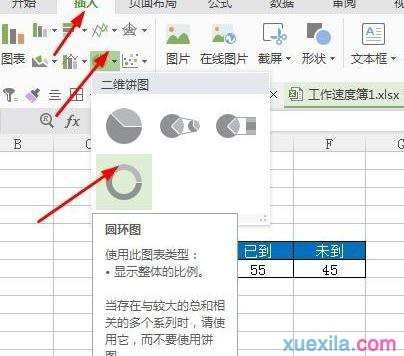
首先选择已到和未到数据,点击插入——二维饼图的圆环图,这里记得一定要是选中数据只选择数据的话不会产生文字的。

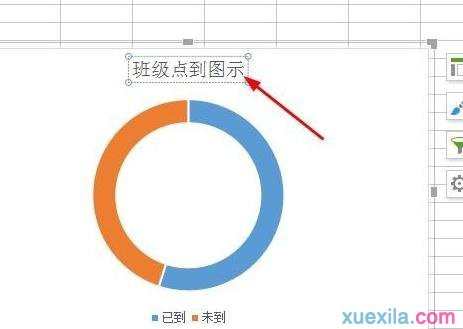
2修改上面的文字直接点击上面的文字,双击进入修改就会出现边框一样的我们就可以修改一下,这个时候改成我们需要的文字就可以了。

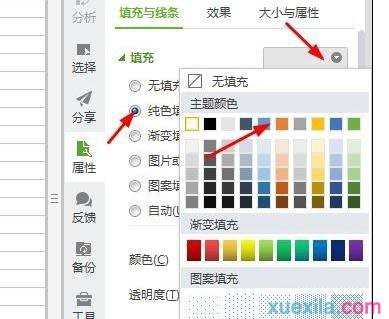
3同样的点击一下刚才插入的圆环图,我们就可以看到右边有属性栏,这个时候我们把图表填充一下选择纯色填充,点击右上角那个箭头指的地方选择蓝色。

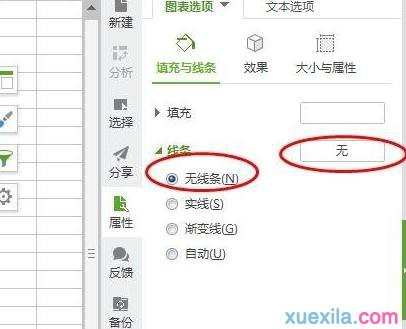
这个时候我们在把线条去掉我们是在属性的填充与线条下面选择线条,我们可以看下如图。

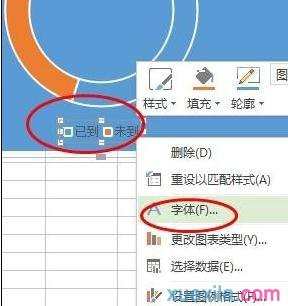
我们点击已到和未到文字在点击右键我们选择字体,这个时候键入到设置里面找到颜色选择白色就可以了。

这个时候我们在点击一下里面的圆形图,随便看一下之前设置的效果是怎么样的,如下图所示。

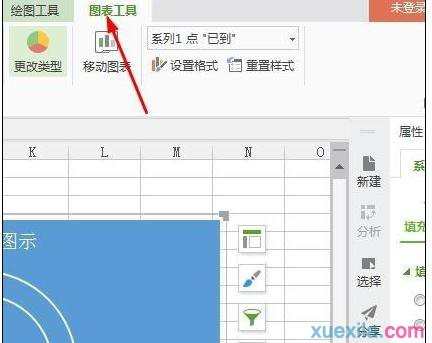
点击了圆形图我们就可以看到上面有个图表工具,就会多出一个图表工具菜单这个时候点击图表工具就可以对他进行设置。

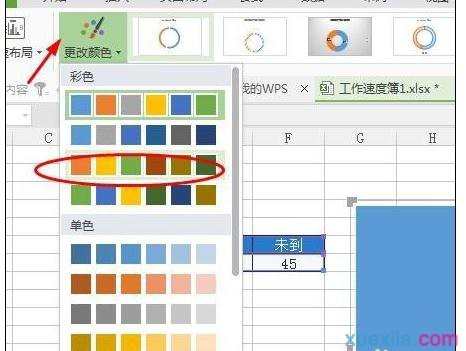
我们在图表工具的菜单里面选择更改颜色这个颜色是圆形图的2中颜色,因为我们底是蓝色的所以更改一下好看很多。

颜色完成之后同样点击圆形图的右键这个时候我们选择设置数据点格式右边就会有属性出来如图。

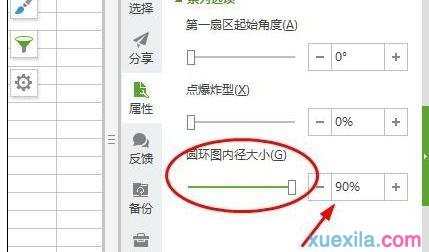
我们把大小调成90%,就会变得细很多,这个时候我们在把线条取消掉就是无线条就好,前面有设置。

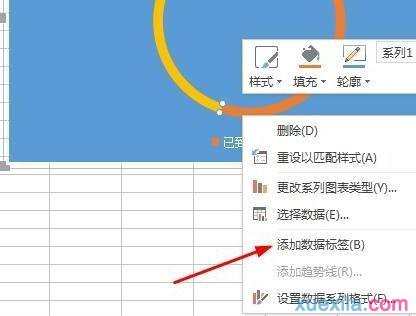
我们再点击右键设置数据标签我们可以把数据放到里面去了,数据标签的颜色什么都是可以修改的。

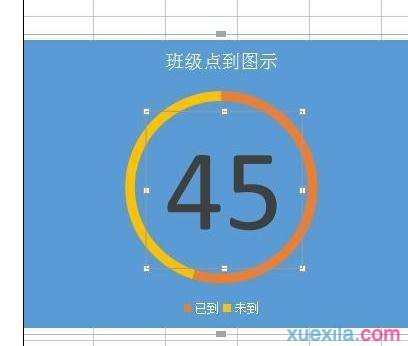
加入了标签之后我们可以把拖动到中间并跟之前设置字体一样设置大小颜色这些都是可以设置的,如下图。

最后我们修改一下那个未到的人数,我们就可以看到这个就会相应的有变化,我们字体设置为白色更好看一点,是不是很高大上。

WP