淘宝ps切片教程
2016-12-20
使用切片的好处在于:便于单一的替换商品,而不影响其他产品;优化网页的加载速度。下面是小编为大家整理的淘宝ps切片教程,仅供大家参考~
淘宝ps切片教程如下:
打开PS软件,把图片拖入PS中菜单栏--视图—标尺,快捷键Ctrl+R把鼠标放到标尺上,按住鼠标左键拖拽,生成参考线,使用参考线把图片分开,如图:

划好参考线线后工具切换到切片工具,如图

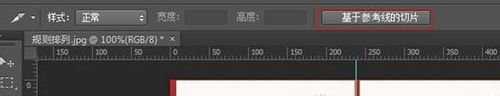
然后查看工具对应的属性栏,点击上面的基于参考线的切片,如图

点击基于参考线的切片之后,会发现图片被切割成了八张图片,如图

文件—储存为web所用格式—jpeg文件,如图
注意要保存html和图片,切片选择所有切片,点击保存,PS阶段完毕。

PS完成切片后,保存桌面会自动生成一个image文件夹,该文件夹盛放的就是分隔开的图片,及时上传到图片空间里。
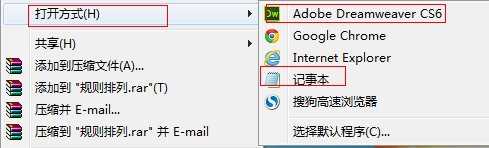
PS完成切片后,查看桌面会保存一个html文件,右击,使用Dreamweaver或者记事本打开。如图

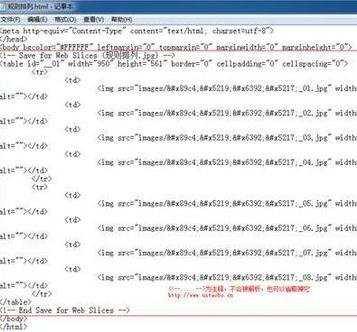
打开后,复制里面body之间的内容,如图框选区域,并在后台首页新建一个自定义内容区,选择标题不显示,源码模式,插入该段代码。

插入完代码就完事儿了吗?还没有,会发现根本没有图片,图片全部是裂开状态,原因是因为该段代码所引用的是本地图片地址的链接。回到可视化编辑窗口,双击裂开的图片,挨个替换这八张图片,完成操作后预览效
这里面有三点需要注意:图片链接复制图片空间中的链接、链向地址复制该宝贝详情页链接、在新窗口打开一定要勾选
