五子棋人机大战源码教程图解
围棋是一种高明的逻辑游戏,其中蕴涵深刻的哲理,那么如何用代码制作五子棋呢?下面是有五子棋人机大战源码教程图解,欢迎参阅。
五子棋人机大战源码教程步骤图解:
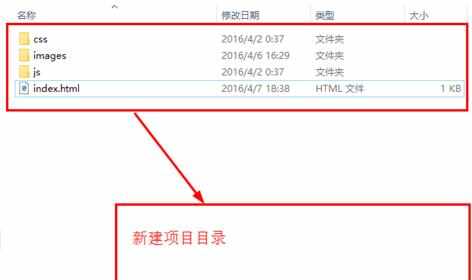
新建游戏项目文件目录

编写index.html文件源码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>五子棋</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<script type="text/javascript" src="js/script.js"></script>
</head>
<body>
<canvas id="chess" width="450px" height="450px"></canvas>
<input type="button" onclick="window.location.reload();" value="在玩一次">
</body>
</html>

在css文件夹里新建css文件,style.css文件源码如下:
canvas{
display: block;
margin-left:400px;
margin-top: 60px;
box-shadow: -2px -2px 2px #EFEFEF, 5px 5px 5px #B9B9B9;
width: 450px; height: 450px;
}
input{float: right; display: block; margin-right:130px;margin-top: -250px;
width: 100px; height: 30px; font-size: 18px;
}
input:hover{ background-color:orange; color: #fefefe;}

images文件夹里用到的图片如下

在js文件夹里新建script.js文件,源码如下:
window.onload=function(){
var me=true;
var over=false;
var chessBord=[];
//初始化chessBord数组
for(var i=0; i<15;i++){
chessBord[i]=[];
for(var j=0;j<15;j++){
chessBord[i][j]=0;
}
}
//var me=[true];
//赢法数组
var wins=[];
var computerWin=[];
//赢法的统计数组
var myWin=[];
//初始化3维数组
for(var i=0; i<15; i++){
wins[i]=[];
for(var j=0; j<15; j++){
wins[i][j]=[];
}
}
var count=0;
for(var i=0;i<15;i++){
for(var j=0;j<11;j++){
for(var k=0;k<5;k++){
wins[i][j+k][count]=true;
}
count++;
}
}
for(var i=0;i<15;i++){
for(var j=0;j<11;j++){
for(var k=0;k<5;k++){
wins[j+k][i][count]=true;
}
count++;
}
}
for(var i=0;i<11;i++){
for(var j=0;j<11;j++){
for(var k=0;k<5;k++){
wins[i+k][j+k][count]=true;
}
count++;
}
}
for(var i=0;i<11;i++){
for(var j=14;j>3;j--){
for(var k=0;k<5;k++){
wins[i+k][j-k][count]=true;
}
count++;
}
}
console.log(count);
for(var i=0; i<count; i++){
myWin[i]=0;
computerWin[i]=0;
}
/**/
var chess=document.getElementById('chess');
var context=chess.getContext('2d');
context.strokeStyle="#BFBFBF";
var logo=new Image();
logo.src="images/logo.png";
/**/
logo.onload=function(){
context.drawImage(logo,0,0,450,450);
qipan();
/**/
}
/**/
function qipan(){
for(var i=0; i<15; i++){
context.moveTo(15+i*30,15);
context.lineTo(15+i*30,430);
context.stroke();
context.moveTo(15,15+i*30);
context.lineTo(435,15+i*30);
context.stroke();
}
}
/**//*定义onesStep函数来绘制棋子*/
var oneStep=function(i,j,me){
context.beginPath();
context.arc(15+i*30,15+j*30,13,0,2*Math.PI);
context.closePath();
var gradient=context.createRadialGradient(15+i*30+2,15+j*30-2,13,15+i*30+2,15+j*30-2,0);
if(me){
gradient.addColorStop(0,"#0A0A0A");
gradient.addColorStop(1,"#636766");
}
else{
gradient.addColorStop(0,"#D1D1D1");
gradient.addColorStop(1,"#F9F9F9");
}
context.fillStyle=gradient;
context.fill();
}
/**/
chess.onclick=function(e){
if(over){
return;
}
if(!me){
return;
}
var x=e.offsetX;
var y=e.offsetY;
var i=Math.floor(x/30);
var j=Math.floor(y/30);
if(chessBord[i][j]==0){
oneStep(i,j,me);
chessBord[i][j]=1;
for(var k=0;k<count;k++){
if(wins[i][j][k]){
myWin[k]++;
computerWin[k]=6;
if(myWin[k]==5){
window.alert("你赢了");
over=true;
}
}
}
if(!over){
me=!me;
computerAI();
}
}
}
//定义computerAI函数
var computerAI=function(){
var myScore=[];
var computerScore=[];
var max=0;
var u=0, v=0;
for(var i=0;i<15;i++){
myScore[i]=[];
computerScore[i]=[];
for(var j=0;j<15;j++){
myScore[i][j]=0;
computerScore[i][j]=0;
}
}
for(var i=0;i<15;i++){
for(var j=0; j<15;j++){
if(chessBord[i][j]==0){
for(var k=0; k<count;k++){
if(wins[i][j][k]){
if(myWin[k]==1){
myScore[i][j]+=200;
} else if(myWin[k]==2){
myScore[i][j]+=400;
} else if(myWin[k]==3){
myScore[i][j]+=2000;
} else if(myWin[k]==4){
myScore[i][j]+=10000;
}
if(computerWin[k]==1){
computerScore[i][j]+=200;
} else if(computerWin[k]==2){
computerScore[i][j]+=400;
} else if(computerWin[k]==3){
computerScore[i][j]+=2000;
} else if(computerWin[k]==4){
computerScore[i][j]+=10000;
}
}
}
if(myScore[i][j]>max){
max=myScore[i][j];
u=i;
v=j;
} else if(myScore[i][j]==max){
if(computerScore[i][j]>computerScore[u][v]){
u=i;
v=j;
}
}
if(computerScore[i][j]>max){
max=computerScore[i][j];
u=i;
v=j;
} else if(computerScore[i][j]==max){
if(myScore[i][j]>myScore[u][v]){
u=i;
v=j;
}
}
}
}
}
oneStep(u,v,false);
chessBord[u][v]=2;
//
for(var k=0;k<count;k++){
if(wins[u][v][k]){
computerWin[k]++;
myWin[k]=6;
if(computerWin[k]==5){
window.alert("狗狗赢了");
over=true;
}
}
}
if(!over){
me=!me;
}
//
}
/**/
}

6以上步骤全部搞定之后,就可以运行index.html文件玩游戏了。游戏初始化界面如下: