如何用photoshop制作动画图片
2017-06-07
相关话题
动画图片就是我们常见的闪图,在photoshop里面可以制作这样的图片。很多刚学习的新手小伙伴可能还不知道,下面是小编带来关于如何用photoshop制作动画图片的内容,希望可以让大家有所收获!
用photoshop制作动画图片的方法
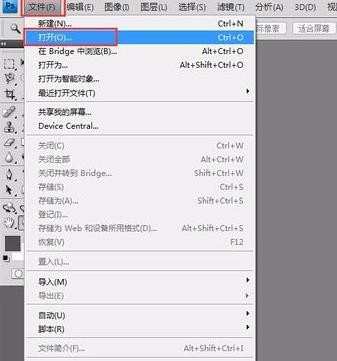
打开photoshop cs4后,选择“文件”菜单中的“打开”项。


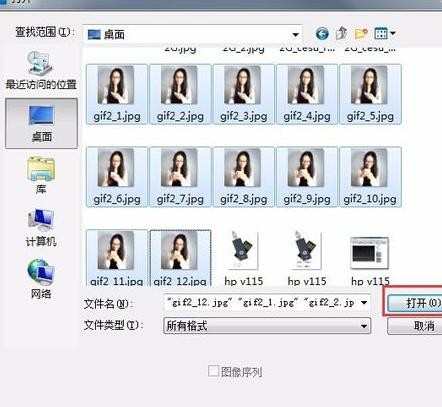
选择所有图片文件
这里可以用shift键,也可以用ctrl键,把要用到的图片全部选中。当然最好提前给文件按顺序命名好,方便自己排序。然后点击“打开”。可以看到在图层窗口中已经把图片都加进来了。


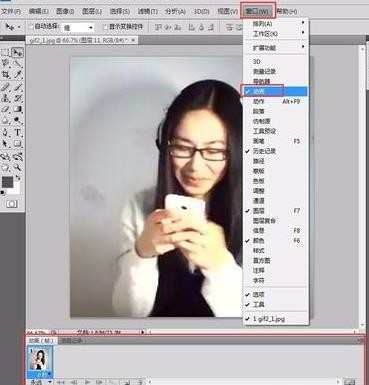
打开动画窗口
我这里是已经打开了,没打开的可以在“窗口”菜单中把“动画”的选项打上勾。就可以看到下方有动画窗口出来了。

从图层建立帧
这也是最重要的一步。在动画窗口右上角有个按钮,点击后选择“从图层建立帧”。
可以看到第一张图层都对应到每一帧(动画是按帧为单位的)上了。点击小三角那就可以播放动画预览下。


调整动画每帧时间
默认的每一帧时间是0秒,先选择一帧,再点击0秒边上的下三角按钮,选择延迟时间。这里我们先都选择0.1秒。然后把每一帧都设置好延迟时间(这个可以相同,当然也可以不同)。

保存gif动画文件
设置好延迟时间后,你也可以对单张图片进行修改,比如添加文字之类的。最后保存的时候,选择“文件”菜单中的“存储为Web和设备所用格式”选项。

名字默认是“未命名”,这里你可以直接修改,也可以等文件保存好了再修改。看到文件的格式是GIF了。其它的选项,你没要求,可以直接不用改。最后点击“存储”按钮保存。

