Photoshop图文排版技巧
相关话题
今天我们要说的是photoshop图文混排(排版)技巧。虽然严格意义上讲,Photoshop是不适合排版的。但是有时候我们又不得不碰到这样的问题。整体来说,从软件角度,文字分两种类型:第一种是美工文字、第二种是段落文字。美工文字你可以这么理解,就是只有简单的一行或两行的标题或副标题;而段落文字则是密密麻麻的正文部分。下面是小编为大家整理的Photoshop图文排版技巧,仅供大家参考~
Photoshop图文排版技巧如下:

1、纯文字的排版(如上图)
步骤:
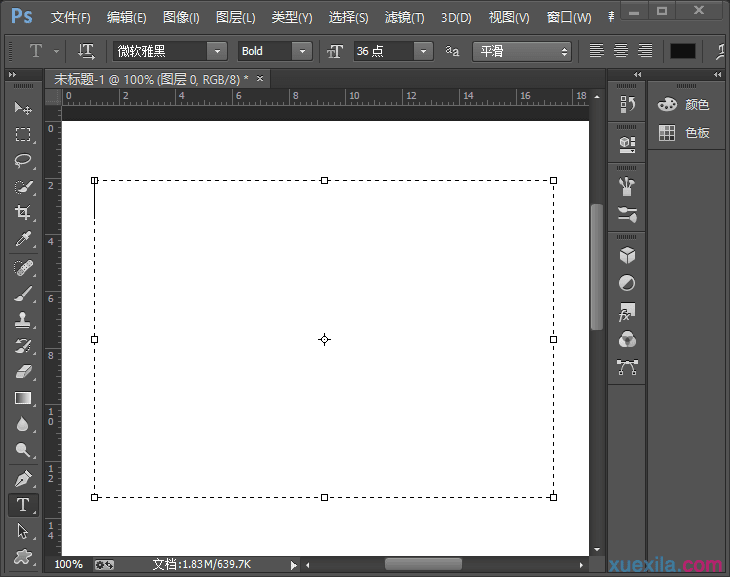
①、选择文字工具(快捷键“T”)。
②、用文字工具在画布中画一个框(先不管大小)。注意:段落文字,也就是正文,(在文字很多的时候)必须得先画框,然后再在里面输入文字!不要直接在画布输入文字!不然很麻烦的!

③、把文字拷贝进去(快捷键:Ctrl+V,注意:不要直接从word或其他任何软件中或网页中直接拷贝进来!先粘贴到记事本,再复制到ps中去)。刚拷贝进来的时候,右侧是不对齐的!(默认的就是不对齐)

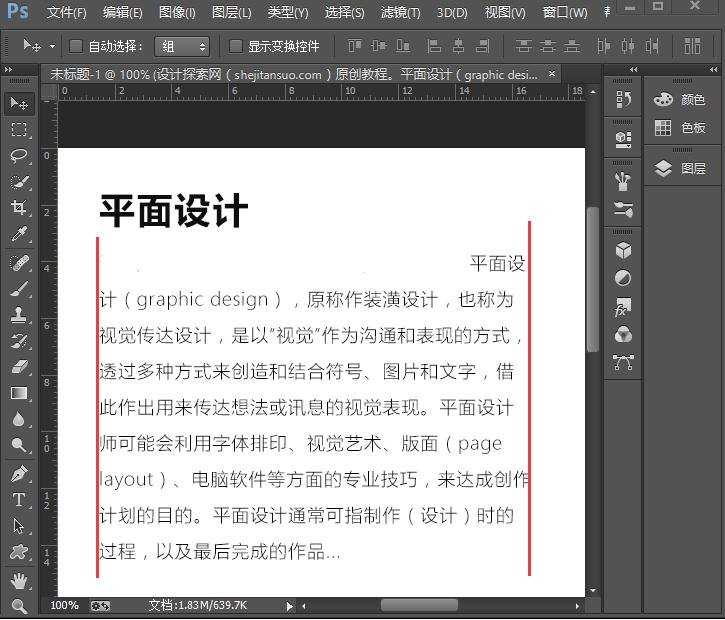
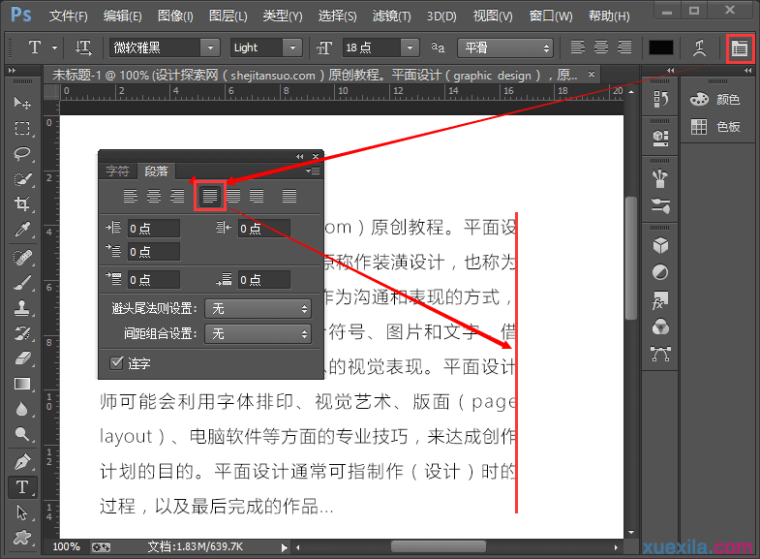
④、选中右侧的文字图层,然后在属性栏中点击“切换字符和段落面板”(下图右上角红色方框内的图标),调整文字的属性—右侧对齐。

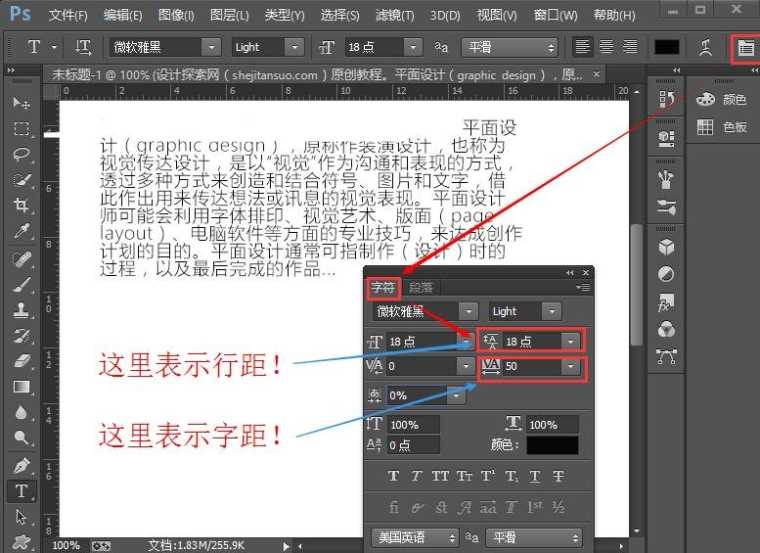
当然,如果你希望排版再舒服一点,你还需要在ps里面调整字距(字与字之间的举例)、行距(行与行之间的举例)等细节。如下图(↓),记住,千万不要死记硬背参数。你调整参数后,看画面。觉得合适的时候就OK了。但是有一点很重要:行距肯定是明显要大于字距的,不然排版出来的文字很奇怪、识别性也非常低。

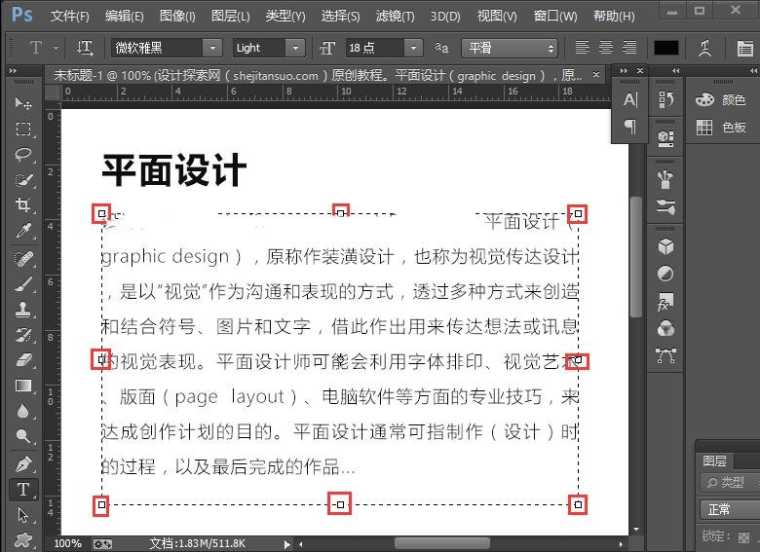
另外,在ps图文混排中,你也可以调整段落文字(正文)的宽度、高度。你只需要把光标插进文字任意处,然后鼠标放在以下8个方格中的任意一点进行拖动就OK了!如下图。

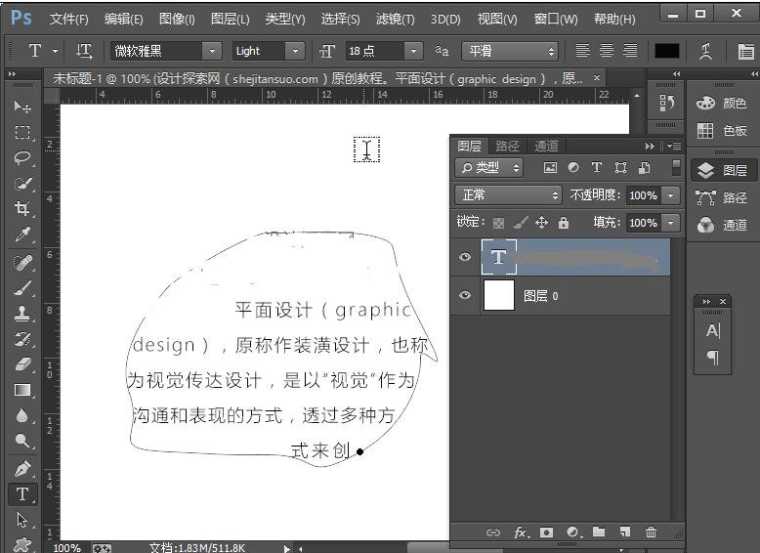
2、造型内排版(如上图)
步骤:
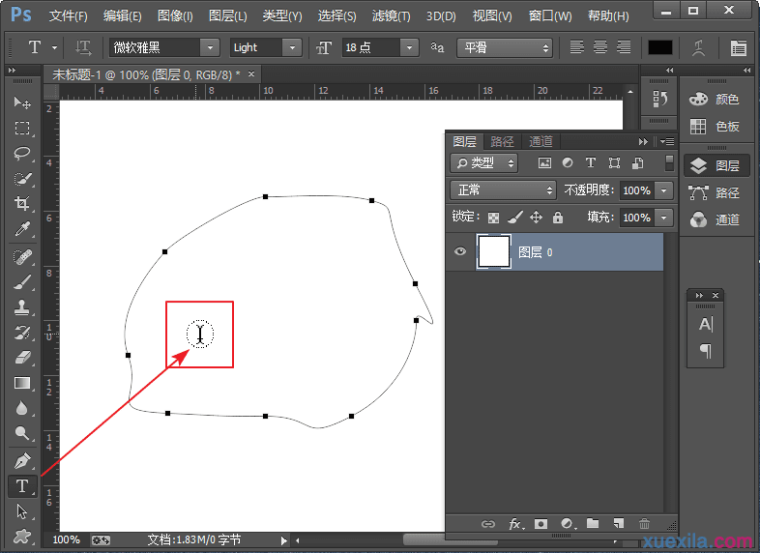
①、用钢笔工具(P)绘制任意造型,记得路径要闭合哦。
②、选择文字工具(快捷键“T”),当你把鼠标放进路径里面的时候,鼠标变成了圆形。看下图:

然后再粘贴文字进去!再说一遍,请记住:要从记事本里面粘贴进来。效果如下:

以上造型比较丑,你可以绘制任意造型,星形、圆形、树叶等。也可以通过自定义形状工具来创造图形都可以。没有你做不到的,只有你想不到的。
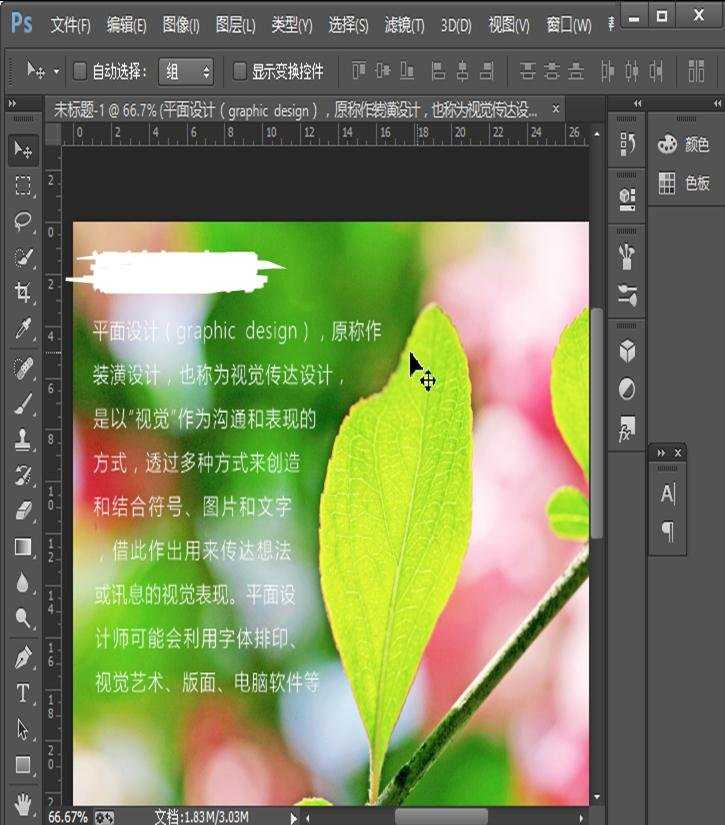
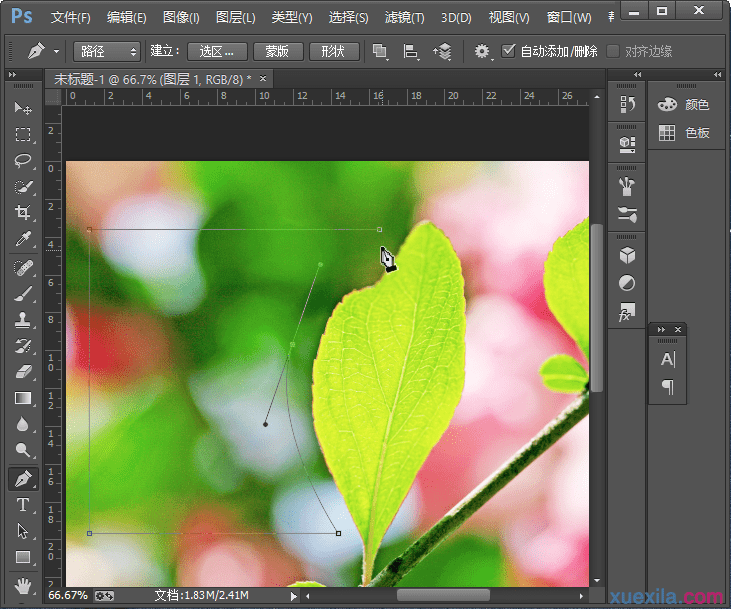
3、PS图文混排型(自由型)
这个要稍微复杂一点点,不过一步步看就不难了!设计师们,请保持耐心,继续往下看...
①、先用钢笔工具(P)绘制出你的文本框造型,当然这个造型得根据你的实际画面情况而定。我们这里的案例是:文字围绕树叶。你的案例可能是围绕着一个卡通人物、一栋房子等等。自由发挥!记得钢笔的路径要闭合哦。

上图中,直线的地方可以直接按住shift键绘制(表示垂直或水平的绘制),曲线有弧度的地方不需要按着shift。ok,路径闭合后,选中文字工具,移动光标至刚才绘制的不规则路径内,单击、粘贴文字。效果就完成了!看下图: