WPS演示如何制作点击图片切换下一张
2017-06-15
相关话题
QQ空间中那些精美的相册,很多人都喜欢看,它吸引人的不仅是照片的内容,相册播放模式也很新颖独特。单击图片左边观看上一张,单击图片右边则观看下一张。其实,这并不是什么难题,WPS演示也能实现这个功能。接下来小编举例简单的例子告诉大家具体的操作方法。
WPS演示制作点击图片切换下一张的方法
准备好相片,要求图片的宽高保持相同,高度宽度记录下来,这样播放时不会因为相片大小不一而显得不美观。
运行WPS演示,单击菜单栏--文件--页面设置,将页面的宽高设置得与图片相同。将第一张幻灯片所有内容全部删除,得到空白的幻灯片。


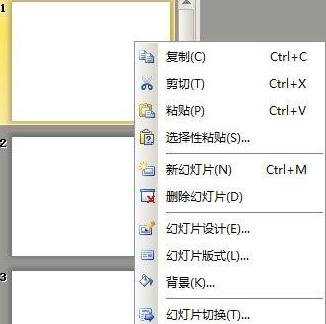
在幻灯片预览窗格中进行复制粘贴操作,得到多张幻灯片。

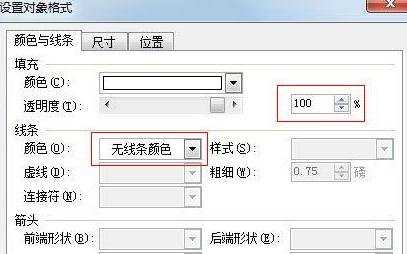
在每张幻灯片中插入相片,右击图片,选择设置对象格式,从弹出的对话框中将图片的水平和垂直位置都设置为0。这样,图片将恰好充满整个幻灯片页面。

在第一张幻灯片中点击绘图,划一个矩形,右键点击,选择设置对象格式,在尺寸下将矩形的宽设置为12.5cm,高为16cm。接着,在位置下将水平值设为12.5cm,垂直值设为0。然后,在线条和颜色下将透明度设置为100%,将线条颜色设置为无色。 完成后,矩形将恰好位于已插入图片的右半部,但矩形却处于不可见状态。


鼠标右击矩形,选择动作设置,勾选超链接到,选择下一张幻灯片。

右击矩形,选择复制,再粘贴到其余幻灯片里。最后一张幻灯片中的超链接选择为链接到第一张幻灯片。
WP