Fireworks设计制作化妆品网站首页
本例向朋友介绍运用Fireworks合成设计制作一个化妆品网站首页,在本例中我们将学习到Fireworks位图工具的应用、合理运用素材设计网页设计稿的方法,希望能给朋友们带来帮助~~
本例是一个以女性化妆品为主打产品的企业宣传网站的形象页面效果图设计。该公司一直致力于结合科技和自然的化妆品产品的研发,主打自然健康的产品理念,因此在整体的页面设计中以绿色为主要的风格,同时配以女性模特、植物和蝴蝶的素材来体现清新、自然的感觉。如图1.1所示。
Fireworks设计制作化妆品网站首页

1.1 效果图
素材如下



设计过程:
1.新建一个Fireworks文件。
2.在弹出的【新建文档】对话框中设置画布的宽度为760像素,高度为430像素,背景颜色为白色。如图1.2所示。

图1.2 【新建文档】对话框
3.选择绘图工具栏中的【选取框】工具,在【属性】面板中进行相应的设置,如图1.3所示。

图1.3 【选取框】工具的属性设置
4.使用【选取框】工具在画布的右侧绘制一个矩形选区,如图1.4所示。

图1.4 使用【选取框】工具绘制选区
5.选择绘图工具栏中的【渐变】工具 ,这时【属性】面板会自动变成渐变色的调节属性。设置渐变的类型为线性渐变,渐变颜色为白色过度到绿色。如图1.5所示。

图1.5 【渐变】工具的属性设置
6.使用【渐变】工具,在画布右侧的选区中单击鼠标左键,渐变色即可填充到当前选区中。如图1.6所示。填充完毕,按快捷键【Ctrl+D】推出位图编辑模式。

图1.6 给选区填充渐变色
【说明】使用【渐变】工具在选区单击,得到的渐变色方向默认为水平方向,如果希望得到不同方向的渐变色,可以使用【渐变】工具在选区中拖拽填充。
7.在Fireworks 8的新窗口中打开事先准备好的图像素材“花草.jpg”,选择绘图工具栏中的【椭圆选取框】工具,在【属性】面板中进行相应的设置,如图1.7所示。

图1.7 【椭圆选取框】工具的属性设置
8.使用【椭圆选取框】工具在图像“花草.jpg”中绘制一个正圆的选区。如图1.8所示。

图1.8【渐变】工具的属性设置
9.按住键盘的【Shift】键,这时在鼠标指针的右下角会显示一个小【+】号,表示添加选区。使用【椭圆选取框】工具在当前选区的基础上增加一个新的选区。如图1.9所示。

图1.9 使用【椭圆选取框】工具增加选区
10.现在得到的是有点类似于望远镜的两个椭圆连接在一起的选区,如果需要调整选区在图像中的位置,在【椭圆选取框】工具选中的状态下,直接用鼠标移动即可。把选择的像素区域,复制到前面新建立的画布中来。如图1.10所示。

图1.10 把选中的像素区域复制到画布中
11. 在Fireworks 8的新窗口中打开事先准备好的图像素材“模特.jpg”,选择绘图工具栏中的【多边形套索】工具,在【属性】面板中进行相应的设置,如图1.11所示。

图1.11 【多边形套索】工具的属性设置
12.使用【多边形套索】工具,把图像素材“模特.jpg”的人物区域选中,如图1.12所示。在选择的过程中,不需要完全的压边,因为有羽化的设置。同时如果不小心选择错误的话,必须重新绘制选区。

图1.12 使用【多边形套索】工具选择像素区域
13.把选中的像素区域复制到前面新建的画布中,如图1.13所示。

图1.13 复制选中的像素区域到新的文档中
14.选择绘图工具栏中的【椭圆选取框】工具,其属性设置和前面一致。在画布中绘制一个椭圆的选区。如图1.14所示。

图1.14 使用【椭圆选取框】工具绘制选区
15.选择【选择】【反选】命令(快捷键为【Ctrl+Shift+I】),对选区进行反选操作,这样选中的就是椭圆选区以外的部分。如图1.15所示。

图1.15 对选区进行反选操作
11.在图层中选择图像素材“模特.jpg”所在的图层,按键盘的【Delete】键,即可删除所选中的像素区域。根据需要,可以适当移动选区,对图像素材“模特.jpg”的边缘部分进行多次删除,最终效果如图1.16所示。

图1.16 删除选中的像素区域
17.选择【修改】【变形】【水平翻转】命令,改变模特素材的水平方向。并且使用【缩放】工具适当调整图像的尺寸,对齐到相应的位置。
18.打开【属性】面板中的【亮度/对比度】滤镜命令,适当增加其【亮度】和【对比度】属性,使图像素材更清晰明亮。如图1.17所示。

图1.17 对图像素材进行色彩调整
19.使用绘图工具栏中的【直线】工具,在画布中绘制一个十字坐标,并且在【属性】面板中设置其笔触样式为虚线。如图1.18所示。

图1.18 绘制十字坐标
20.在Fireworks 8的新窗口中打开事先准备好的图像素材“向日葵.jpg”,选择绘图工具栏中的【多边形套索】工具,其属性设置和前面一致,把向日葵选择下来,并且复制到当前画布中。如图1.19所示。

图1.19 使用【多边形套索】工具选择像素区域
21.首先把向日葵复制一个,选中复制的向日葵图像,在【属性】面板的【滤镜】菜单中选择【模糊】【运动模糊】命令。
22.在弹出的【运动模糊】对话框中设置好相应的属性,效果如图1.20所示。

图1.20 给图像添加【移动模糊】滤镜
23.在【图层】面板中调整模糊后向日葵的排列顺序,拖拽到所有对象的下方,并且同时设置其【透明度】为40。如图1.21所示。

图1.21 调整图像的排列顺序和透明度
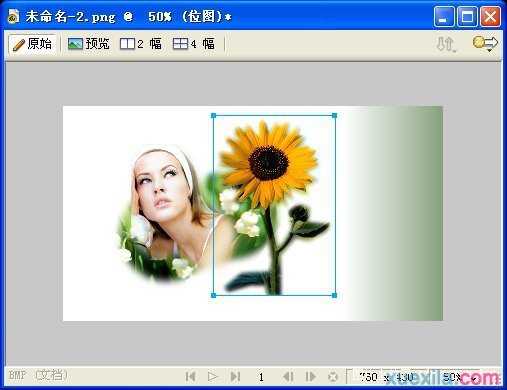
24.把另外一张向日葵的图像缩小到适当的尺寸,并且移动到十字坐标上,如图1.22所示。

图1.22 缩小向日葵图像的尺寸,并且移动到相应的位置
25.使用绘图工具栏中的【选取框】工具,选中图像中多余的像素区域,依次删除。如图1.23所示。

图1.23 使用【选取框】工具,删除图像多余的部分
21.最后,在画布中添加文本和网站标志,整个页面效果图就制作完毕了。效果如图1.1所示。
