fireworks怎么制作图标
相关话题
看着电脑桌面上各种各样的图标,你是否也想自己做一个?那么下面小编就教你怎么利用fw制作一个图标。
fw制作图标的步骤:
步骤01
把需要临摹的图标剪下来作为参考,锁定图层。我这里FW的路径面板是从Fireworks CS4中提取的,不过对接下来的操作都无影响,因为我使用的全是CS3包含的功能。

步骤02
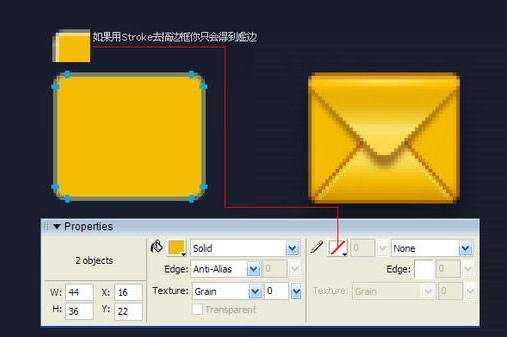
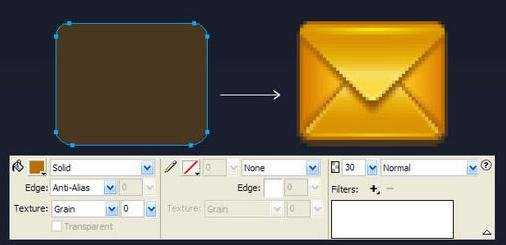
用Rounded Rectangle工具画出一个和样图相仿的圆角矩形,使用四个圆角控制点调节好圆角的半径,然后按下Ctrl+Shift+G把图形打散。
随后把第一个圆角矩形复制一份,用白色箭头工具往四个方向移动一像素,制作出如图所示的两个圆角矩形(注意用白箭头处理好圆角处的八个节点,它们是要对齐的)。

我们不能用Stroke去给矩形加外边框,因为虚边会把你给搞死。如果你用Rounded Rectangle工具画出来的圆角矩形已经出现了非Stroke虚边,那就把节点打散后,用黑色箭头工具选中那个Path,点击路径面板的Round Points to Pixels把路径的所有节点归位到像素交点(也可以用白色箭头工具选中某个节点单独进行归位)。

步骤03
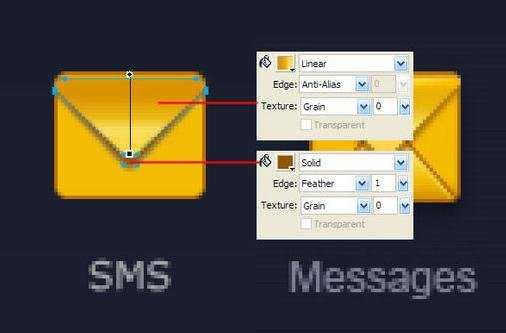
把大的圆角矩形复制一份放到最顶层,用白色箭头配合Shift+方向键得到一个倒三角,随即复制一份,上面的倒三角用Linear填充渐变;下面的倒三角实心填充褐色,并设置1px羽化。

步骤04
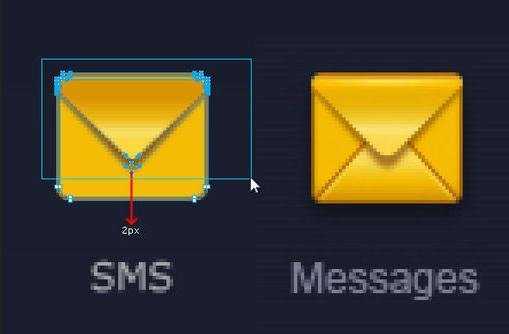
用白色箭头选中途中所示那些节点,然后用键盘的方向键往下挪两个像素,这样使信封看起来长一点(因为这里单个图标不受整体风格约束)。

步骤05
把之前画的渐变填充倒三角作垂直翻转,复制一份摆放好,它们的位置关系如下图所示。两个倒三角上下相隔1px多一点。可以用白色箭头工具选择深褐色倒三角上方的四个节点,以鼠标拖动的方式配合辅助线挪动把节点往上挪0.3~0.5个像素,这样可以让深褐色的先显得不那么虚(再一次重申,尽早打消用 Stroke作边线的念头,这里不是photoshop)。

步骤06
留意样图的图标上方有一道高光,而且不是常见的单像素放射高光(大约为两个像素的高光处上面的1px高光要亮于下面的1px),因此可以考虑用Ellipse这种椭圆形的放射性填充达到这种效果。

我们选中并复制最底的圆角矩形两次,移动位置后得到两个上下相隔2px的圆角矩形,用两个矩形路径相减的方法得到一个新的路径,对其进行Ellipse填充(白色0-100透明度),最后把这个高光路径的叠加方式设置为Overlay。

步骤07
底部加个1px高光。

步骤08
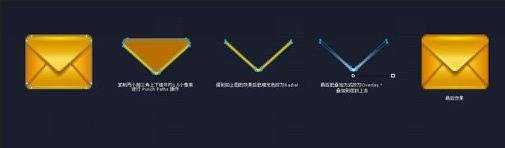
现在的结果如下图,先歇一会儿,喝口茶,接下来我们进行细节的添加。

步骤09
暂时把背景改成白色,我们可以看到之前一个倒三角因为使用了羽化,有一些像素从信封两边溢出了一点。

这里有两种方法可以对这些像素进行处理,一是Flatten为Bitmap,二是保留路径的前提下做遮罩,我偏向于后者,因为这样保留了路径,以后如有需要可以进行再编辑,操作如下图所示:

步骤10
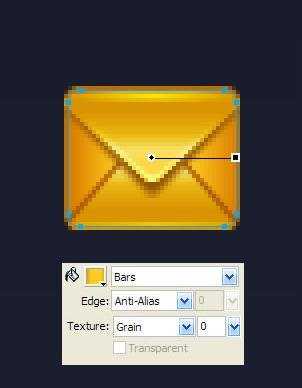
我们回到深色背景,有没有感觉到信封的两边显得有点平?我们用一个Bars或者Radial填充来加点效果上去。

步骤11
接下来为信封的上下三角形加单像素高光,因为之前已经反复讲过路径相减(Punch Path,您可以在Modify – Combine Paths菜单下找到它)的操作,这里不再作说明,如下图:

步骤12
同理给下面的三角形加高光。

步骤13
因为背景是比较深的颜色,我们可以考虑加个发光。这里我们不去用FW的投影或发光滤镜,还是用Path,为什么?因为比较好控制,个人喜好吧。我们可以做一个比信封底层的圆角矩形上下左右多1px的新圆角矩形,不羽化,透明度30。

步骤14
再在加一道1px高光在下面。
