CorelDRAW吊旗怎么设计
这次小编分享的是CDR为商场吊旗设计。主要运用了“图形工具”与“调和工具”,创造了独特的视觉效果。另外“封套工具”对文字的变形,为画面进一步加强了立体效果。下面跟小编来了解一下吧!
CorelDRAW吊旗设计步骤
步骤一 新建文件。执行“文件”→“新建”(快捷键是Ctrl+N),命令新建文档,如图所示。

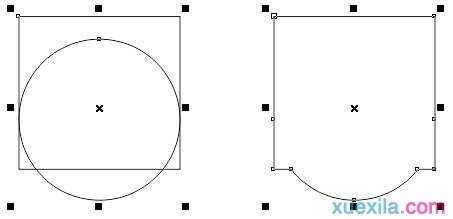
步骤二 绘制图形。分别选择工具箱中“矩形工具”和“椭圆形工具”,在画面中进行绘制,单击属性栏中的“合并”按钮合并图形,效果如图所示。

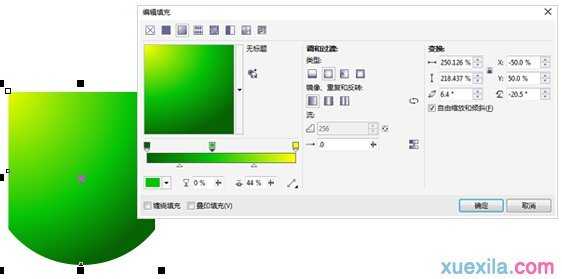
步骤三 绘制图形。选择工具箱中的“形状工具”进行调整图像,按F11键,弹出选择“渐变填充”的“编辑填充”对话框,设置其参数,效果如图所示。

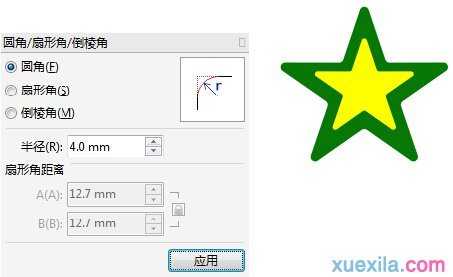
步骤四 绘制星形。选择工具箱中的“星形工具”,执行“窗口”→“泊坞窗”→“圆角/扇形切角/倒角”命令,在打开的对话框中设置其参数。选择星形,复制星形,修改复制星形大小,分别填充绿色和黄色,如图所示。

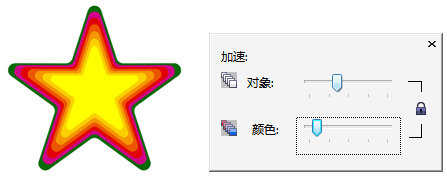
步骤五 制作调和效果。单击工具箱中的“交互式调和工具”在属性栏中设置其参数,在图形中拖拽出如图所示效果,单击窗口上方属性栏中的“对象加速器”按钮,在弹出的面板中拖动滑块,效果如图所示。

步骤六 精细剪裁。按住鼠标右键拖动图形到背景图形上,释放鼠标选择“图框精确剪裁内部”按钮,将图形放置在背景图形中,在弹出的快捷菜单中执行“编辑PowerClip”命令,在编辑状态下调整图形的位置,完成后用鼠标右键单击,在弹出的快捷菜单中选择“结束编辑”命令,效果如图所示。

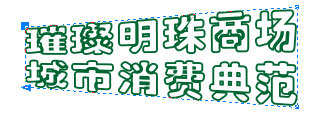
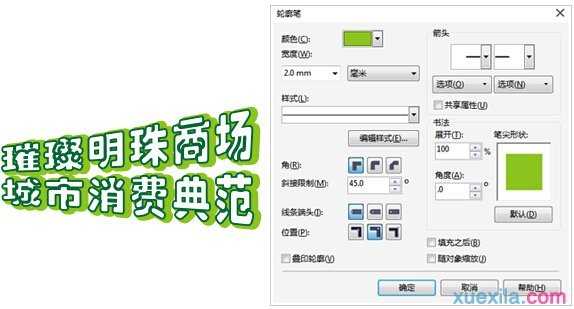
步骤七 封套工具。选择工具箱中的“文本工具”,在属性栏中设置其属性,输入文本。选择工具中的“封套工具”对文字进行变形,改变文字的填充颜色为白色,按F12键,设置“轮廓笔”对话框,效果如图所示。

步骤八 复制填充图形。选择文字,复制文字,填充颜色为(C:50,M:0,Y:100,K:0),调整两个文字图形的位置,效果如图所示。

步骤九 填充颜色。用同样的方法填充颜色值为(C:92,M:54,Y:100,K:30),并调整到最后一层。并向右下方做少许移动。将其置于背景层上,效果如图所示。

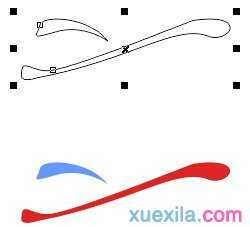
步骤十 填充颜色。选择工具箱中的“贝塞尔工具”,在画面中绘制形状,填充颜色为(C:50,M:0,Y:100,K:0),效果如图所示。

步骤十一 填充颜色。用同样的方法选择“贝塞尔工具”,在画面中绘制形状,分别填充颜色为(C:62,M:36,Y:0,K:0)、(C:6,M:100,Y:100,K:0),效果如图所示。

步骤十二 精确剪裁。执行“对象”→“图框精确剪裁”→“置于图文框内部”命令,调整其位置。用鼠标右键单击图像,在弹出的快捷菜单中选择“结束编辑”命令,如图所示。

步骤十三 输入文字。选择工具箱中的“文本工具”,在画面中输入文字,在属性栏中设置字体为“方正小标宋”,字体大小为18,填充颜色为黄色,使用“移动工具”进行最后的安排和调整,使文字、图片的组合更加合理、美观、进行颜色扩展运用,效果如图所示。

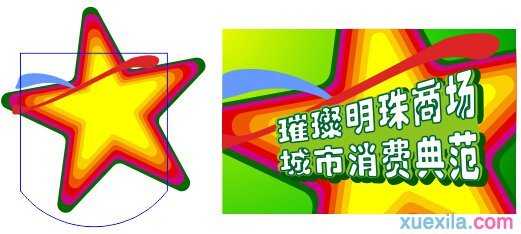
步骤十四 展示效果。可以将做好的图形复制做颜色拓展,做出展示效果,如图所示。
