如何设置wps文字背景
2017-05-17
相关话题
为了让wps文档更加好看,我们可以对其背景设置一些样式,具体的操作是怎样的呢?下面就让小编告诉大家如何设置wps文字背景。
设置wps文字背景的方法
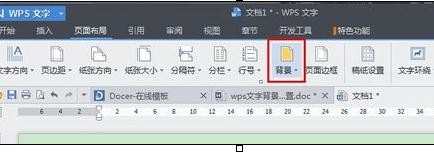
打开wps后,我们可以看到菜单栏里有一项是“页面布局”:

点击打开页面布局后,可以看到有一项“背景”选项:

点击背景后会有一些选择项,就是显示你想要设置什么样的背景:

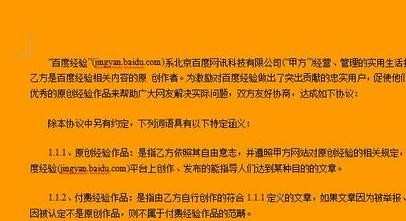
然后我们一个个看效果,先是直接某种颜色的背景效果:

然后在“渐变”这里有很多项可以选择的设置,自己设置好后就点击确定:

如这里是一种渐变效果:

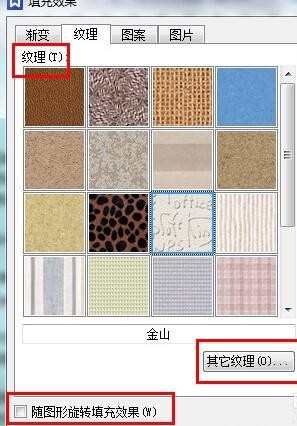
纹理也是有几个选项可设置,选择设置好后点击确定,然后看效果:


图案的设置差不多,不过这种要看清楚来,不然效果会非常不好,如:


最后图片的话就需要自己先准备好合适的图片作背景了,不然也会显示不好观赏的:

