怎么在ppt中给图表添加动画效果
2017-03-19
相关话题
图表作为一个特殊的对象,在ppt中有其特殊的动画效果,添加动画的方法和其他的对象不一样。下面小编就教你怎么在ppt中给图表添加动画效果。
ppt中给图表添加动画效果的步骤:
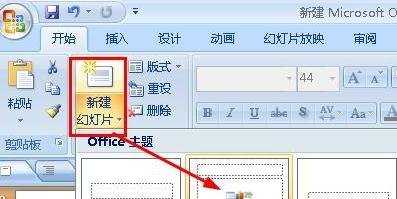
新建一个标题和内容布局的幻灯片,操作方法:点击【新建幻灯片】--【标题和内容】

点击幻灯片中的这个图表的缩略图,这样就可以打开插入图表的对话框,快速的插入一个图表,如图所示

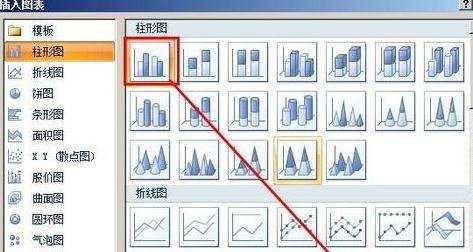
打开插入图表的对话框,我们选择一个合适的样子,这个样式无所谓,关键是看你喜欢那种样式了,自己选择一个吧,然后点击确定

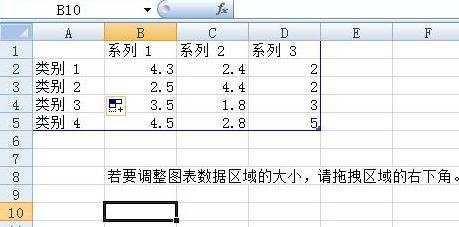
自动打开一个excel表格,在这个表格中,我们看到有一些数据,我们现在要将这些数据修改为建立图表所需要的数据

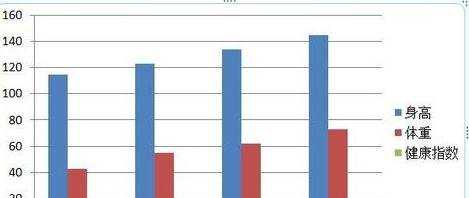
如下图所示就是我建立的一个表格,表示不同年级的身高体重和健康指数,关闭这个excel表格即可自动的添加一个图表到ppt中。下图中就是得到的图表


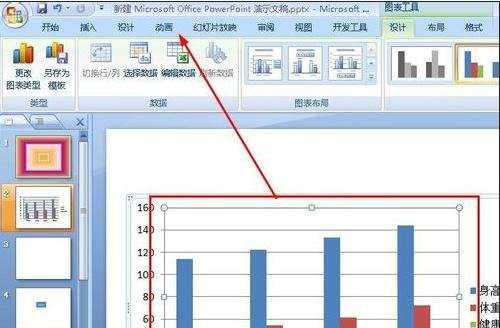
选中这个图表,然后点击菜单栏上面的【动画】选项

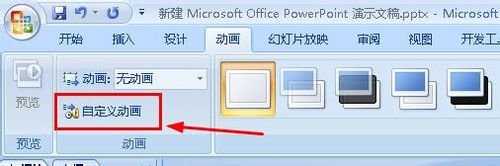
点击菜单栏上面的自定义动画按钮,打开自定义动画的窗口

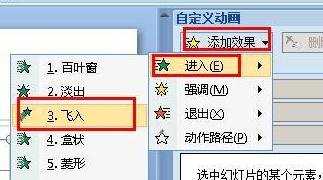
在自定义动画窗口中,添加一个飞入的效果,操作方法:点击【添加效果】--【进入】--飞入

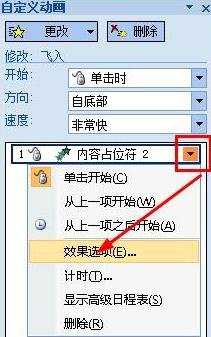
接着在动画效果的右边点击这个下拉箭头,在下拉列表中,点击【效果选项】

打开了效果对话框,我们点击【图表动画】选项,设置组合图表【按系列中的元素】,点击【确定】退出设置。

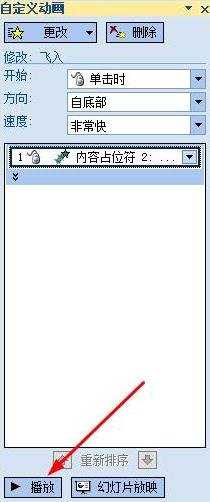
最后我们点击播放按钮,预览一下动画效果

下图就是最后的动画效果了。