如何使用wps文字制作名片
2017-05-17
相关话题
wps文字的功能是强大的,我们不仅可以使用wps文字来编辑文档,还可以使用wps文字来制作名片,下面就让小编告诉大家如何使用wps文字制作名片。
使用wps文字制作名片的方法
首先,打开一个WPS空白文档,点击“插入”,切换到“插入”选项卡,点击“形状”,在下拉菜单中选择“基础形状”中的“矩形”,为什么选择矩形呢,那是因为名片一般都是矩形形状的哦。选择之后,鼠标变为十字,点击文档空白处,往右下方拉,就可以拉出一个矩形,大小自己决定。



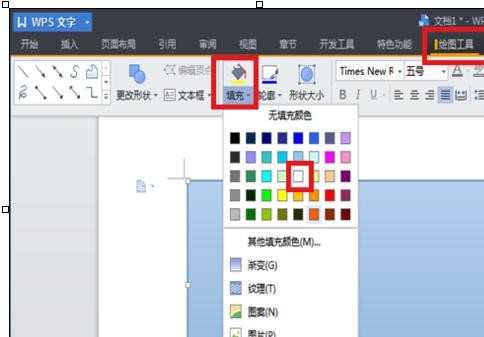
接下来,要填充名片的底色,一般我们会选择白色。选中矩形,切换到“绘图工具”选项卡,再点击“填充”,在下拉菜单中选择你想要的名片底色,在这里我们选择“白色”。


接下来,我们还要选择名片的外框。选中矩形,切换到“绘图工具”选项卡,点击“轮廓”,轮廓就是指矩形的外框,然后在下拉菜单中就可以选择矩形外框的颜色和线条大小了。


接下来是添加公司的Logo,一般名片上都会有公司的图标,添加图标可以先切换到“插入”选项卡,选择“图片”,如果图标已经在自己的电脑上了,就可以选择下拉菜单中的“来自文件”。点击之后就会出现一个“插入图片”对话框,现在就可以选择要插入的图片了。


当你插入图片之后,要把图片变小再拉到矩形框中,如果你没办法拉动图片的话,请先选中矩形框,然后切换到“图片工具”选项卡,点击“环绕”,选择“浮于文字上方”,这样的图片形式就可以拉动了。


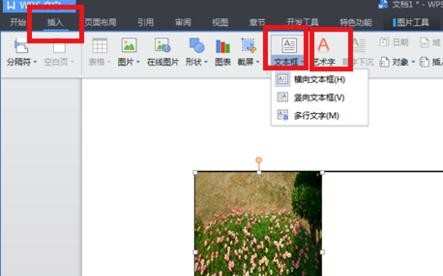
弄好图片之后就可以切换到“插入”选项卡,点击“文本框”或者“艺术字”,输入一些个人的基本信息。