wps如何自动生成目录
2017-02-16
相关话题
在wps文字里面,如何使用自动生成目录的功能呢?下面就让小编告诉你 wps自动生成目录的方法。
wps自动生成目录的方法:
第一步、首先插入标题;就是一个大的栏目和栏目下面的小目录,先来看看目录生成后的效果吧。

第二步、插入标题后点击开始,然后在右侧选择标题1或者标题2,这个只是控制着标题大小。

第三步、插入需要的目录。这里就用目录1,目录2来代替了。

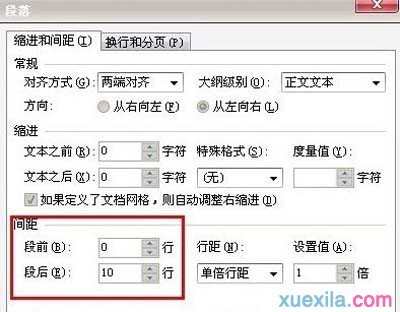
第四步、然后还需要再设置一下标题离正文的距离,因为正文和目录太近了会感觉很别扭。点击“开始”,然后按下面的图来操作。

进入之后把间距设置大一些就可以咯。

第五步、点击确定之后,把鼠标放在标题的后面。

第六步、然后再点击“引用”,然后选择“插入目录”。

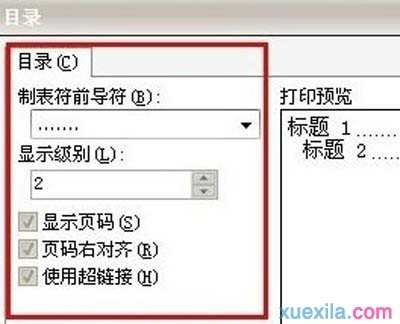
第七步、然后设置显示级别。

第八步、点击“确定”就能生成目录啦!
