fireworks怎么绘制按钮
相关话题
使用Fireworks都不仅可以轻松地制作出十分动感的GIF动画,还可以轻易地完成大图切割、动态按钮、动态翻转图等。那么下面小编跟分享了更多关于fireworks怎么绘制按钮,希望你喜欢。
fireworks绘制按钮的方法/步骤:
首先我们要在辅助线的帮助下,画一个矩形。
1,从菜单上将View > Guides的Show Guides和Snap to Guides 选上,这样就可以显示辅助线并且确保对齐到辅助线(Guids)。
2,单击工具条上的矩形工具(Rectangle tool)。
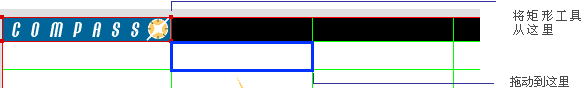
3,将矩形工具(Rectangle tool)指针贴近辅助线(Guides)矩形区域的一个角,按下鼠标并拖动到对角上。

渐变填充
fireworks绘制按钮的渐变填充步骤:
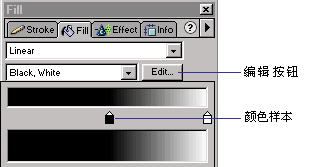
1,打开fill(填充)面板,然后确保矩形仍然处于选中的状态,在fill面板上的Fill Category 下拉菜单上选择Linear(线型渐变)方式。
2,然后在Fill name下拉菜单上选择Black, White。

3,点击编辑按钮(edit)然后把左边的颜色样本象右边拖一点,使黑白渐变更加暗淡一点。
fireworks中添加效果(Effects):
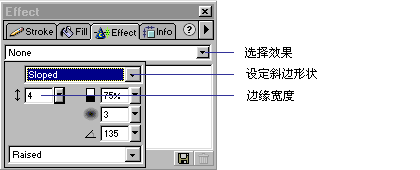
Effects面板可以给图象和文字加上特别的效果,比如渐变和浮雕。
1,如果Effects(效果)面板不可见,从菜单中选择 Window > Effect。
2,在Effects(效果)面板最上面的下拉菜单中选择“Bevel and Emboss-Inner Bevel”(渐变和浮雕-内斜面)。
3,并且在斜边形状的下拉菜单中选择Sloped,然后把边缘宽度设为4。

要创建一个JavaScript 按钮 ,必须先将物件转化为Symbols(符号),fireworks中的(符号)是存储在文档的库(Library)中可以重复利用的元素。
在fireworks中转化为Symbols(符号)
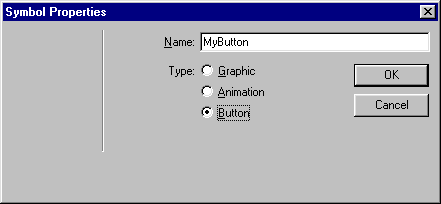
1,选定这个矩形区域,从菜单中选择 Insert > Convert to Symbol.
2,在Name(名称)一栏中填入 MyButton 。
3,选择按钮(Button)选项,然后单击“ok”。

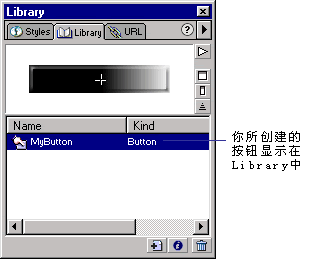
现在你可以看到,这个按钮被一层绿色所覆盖,并且在左下角有一个小箭头,这层绿色表示这是一个分割区(Slice)。而这个箭头表明这个矩形区域是存储在文档的库(Library)中Symbols的一个例图(Instance)。 然后,你将会使用这个圆形的(behavior control )动作控制器 来创建一个翻转图象。
4,选择菜单 Window > Library可以看到在库(Library)中的按钮,

给按钮加上文字步骤:
1,双击这个按钮打开按钮编辑器
2,选择文字工具(Text tool),然后在按钮编辑器中的按钮上单击鼠标。
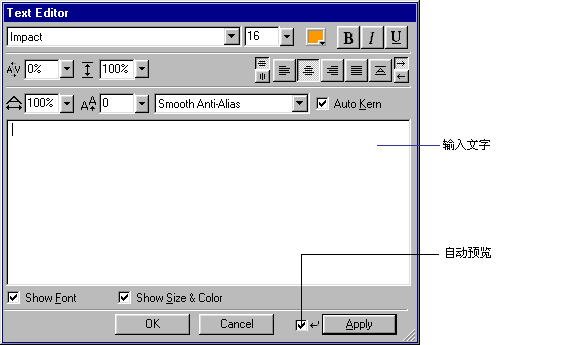
3,在文字编辑器(Text Editor)中可以选择字体选择,字号对齐方式等,在这里我们选择Impact字体, 大小为16-point,居中对齐。颜色设顶为橘黄色。

4,输入“Adventure Planner ”,并单击ok。

fireworks中对齐文字
对齐按钮上的文字,你需要使用菜单命令。
1,用指针(Pointer)选中按钮,并野醋?shift同时选中文字。
2,点击菜单中的Modify > Align > Center Vertical(垂直中心对齐)
3,并且点击Modify > Align > Center Horizontal(水平中心对齐)这样将使文字对齐按钮中心。
fireworks中创建翻转效果
1,单击按钮编辑器的滑过(Over)标签然后单击复制弹起图像( Copy Up Graphic)按钮。在滑过(Over)标签中的图像是指在已完成的网页中当鼠标指针滑过这个按钮时显示的图像。
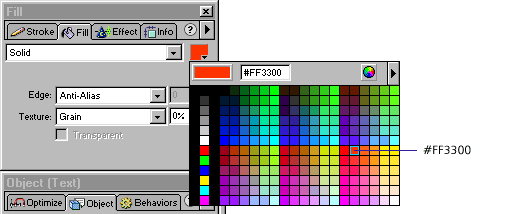
2,选中文字,使用fill(填充)面板,将文字变为红色。
3,关闭按钮编辑器
记得要经常的保存你的工作哦

预览一下
1,点击工具面板下面的隐藏切片图标,就可以隐藏掉按钮上覆盖的绿色。

2,点击preview标签,
3,把鼠标移到按钮上面就可以看到变色的效果了。
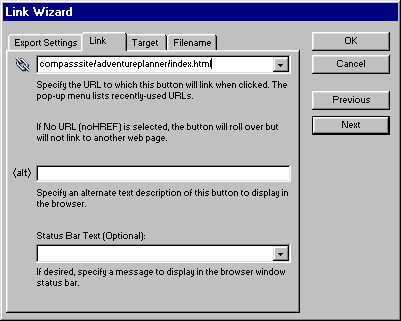
给按钮加上链接
1,点击Object面板上的 Link Wizard (链接向导)
2,在Link Wizard (链接向导)上的link标签上输入链接地址。