CorelDRAW制作书签设计
今天小编分享给小伙伴们用CorelDRAW制作书签。案例主要利用旋转对象的同时再次复制对象,以制作出书签上主要的图形效果,方法快捷、简单,读者可以举一反三的制作出其他更有创意的效果。下面跟小编来了解一下吧!
CorelDRAW制作书签设计步骤
步骤一 新建文件。执行“文件”→“新建”命令新建一个280mm*200mm的文档,然后用“矩形工具”绘制一个大小为90mm*190mm的矩形框,如图所示。

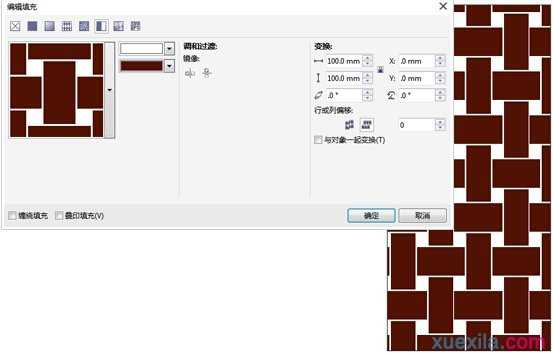
步骤二 填充图案。选择绘制好的矩形,选择“图案填充工具”,在弹出的对话框中进行参数设置,设置其中“前部”的颜色为白色,后部的颜色为(C:50,M:90,Y:100,K:60),设置轮廓为无,如图所示。

步骤三 绘制圆角矩形。再用“矩形工具”绘制一个任意大小的矩形,在其属性栏中设置矩形4个角的圆滑度均为100,得到的效果如图所示。

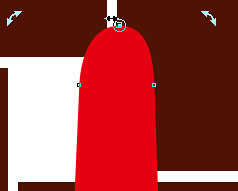
步骤四 调整图形。按快捷键(Ctrl+Q)将绘制好的矩形转换为曲线,再选择“形状工具”将其转换为曲线,并将其调整成如图所示的效果。

步骤五 填充颜色。选中调整后的图形,在调色板上用鼠标左键单击红色,用鼠标右键单击无填充色,得到的效果如图所示。

步骤六 移动中心点。双击填充颜色后的图形,将出现的旋转中心点移动到如图所示的位置,即图形正上方的中央位置。

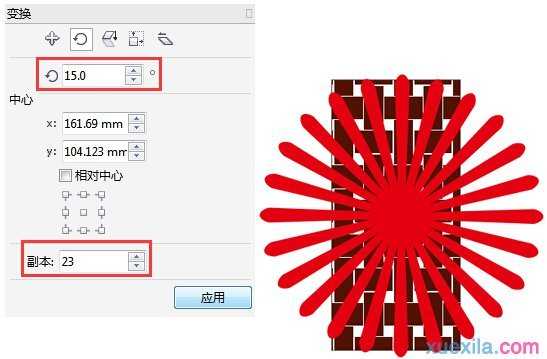
步骤七 旋转并复制图形。执行“窗口”→“泊坞窗”→“变换”命令,在打开的“旋转”泊坞窗中,设置具体参数,设置旋转角度为15度,在“副本”文本框中添加复制个数,得到的效果如图所示。

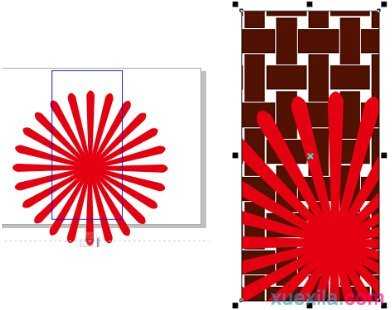
步骤八 精确裁剪。将旋转后的所有图形进行群组,执行“对象”→“图框精确剪裁”→“置于文本框内”命令,当光标变为黑色的大箭头时,单击矩形,得到的效果如图所示。

步骤九 调整位置。如果觉得图形放置的位置不合适,可执行“对象”→“图框精确剪裁”→“PowerClip编辑内容”命令,用“选择工具”移动图形的位置,调整好图形的位置,执行“对象”→“图框精确剪裁”→“结束编辑”命令,得到的效果如图所示。

步骤十 输入文字。选择“文本工具”,输入文字,设置其字体为“黑体”并在调色板上将其填充为红色,如图所示。

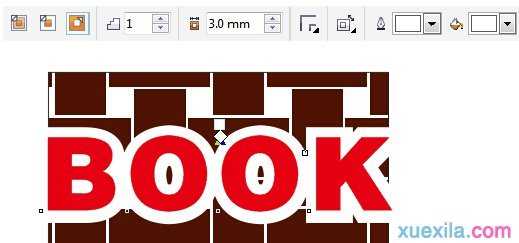
步骤十一 添加轮廓。选中文字,选择“轮廓图工具”,在属性栏中进行参数设置,得到的图形效果如图所示。

步骤十二 变换文字。选中添加了轮廓的文字,按住Shift键用鼠标将其向外拖拽,使文字等比例放大,并旋转文字,达到如图所示的效果。

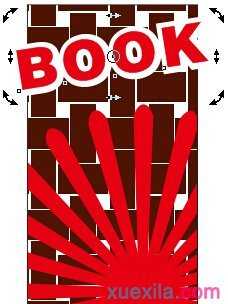
步骤十三 精确裁剪。对旋转后的文字进行裁剪,如果裁剪后的效果不是很理想,可以对其进一步的编辑,效果如图所示。

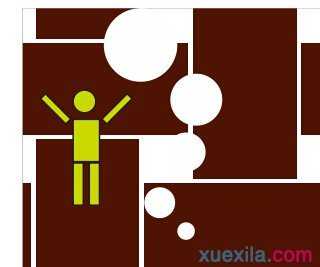
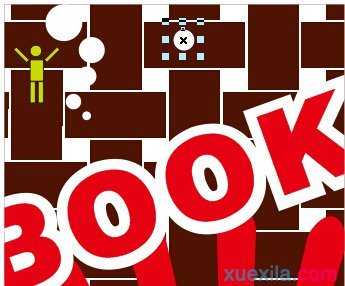
步骤十四 绘制图形。利用“椭圆形工具”绘制出正圆,使用“矩形工具”绘制出矩形,将其组成一个人物的图形,填充颜色,并绘制一些大小不一的正圆推行,将其进行排列,得到如图所示的气泡效果。

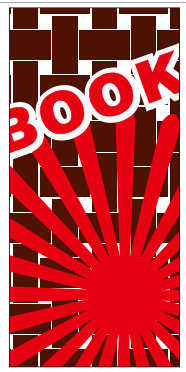
步骤十五 绘制书孔。书签是肯定离不开书孔的,还是利用“椭圆形工具”绘制一个大小合适的正圆图形,并使其位于正方形的中央位置,如图所示。

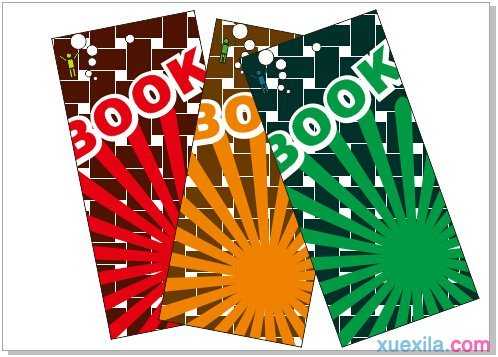
步骤十六 制作各种色彩。完成了一张书签的制作以后,可以复制几个相同的书签,更改它们的颜色,制作一系列的书签,效果如图所示。