wps文字如何制作简历封面
2017-03-09
相关话题
对于毕业生来说,掌握wps文字制作简历封面的方法是很有必要的,下面就让小编告诉你wps文字如何制作简历封面。
wps文字制作简历封面的方法
插入图片部分:“插入”下的“图片”,选择你打算用作封面背景的图片,要选择清晰度很好的图片,色彩不要太花哨,要和自己的求职相适应;

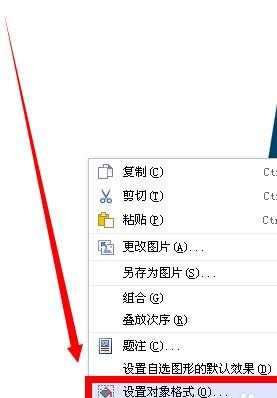
图片的大小可以自行调整,右击图片,选择“设置对象格式”;

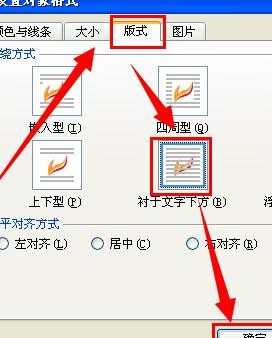
“版式”下“衬于文字下方”,选择“确定”;

下面是插入文字部分:“插入”下的“文本框”,根据自己的需要选择横版的还是竖版的;


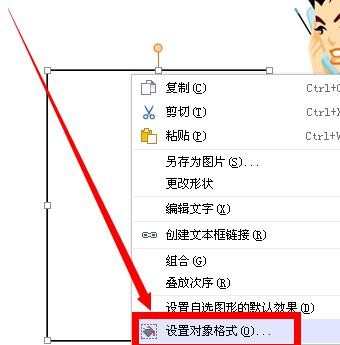
右击文本框,选择“设置对象格式”;

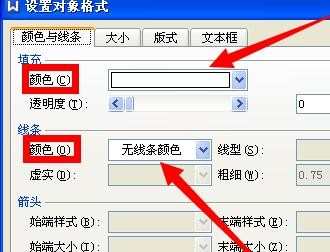
如图,颜色都设置成无颜色或白色,然后点击“确定”;

在文本框中输入自己想在封面上体现的文字,如姓名,地址,联系方式等等;

最终就制成了简历封面啦。
