ppt里的图表怎么修改
2017-02-10
相关话题
你知道在ppt里面的图表应该怎么修改吗?下面就让小编告诉你修改图表的方法。
修改图表的方法:
我们先来看看图表的左右不太匀称,所以我们可去掉图表例目,这样看起来很是很好看的吧(当然如果我们必须要这个我们也可以改变我们图表例目的位置)。我们可以直接选中我们的图表例目然后删除。


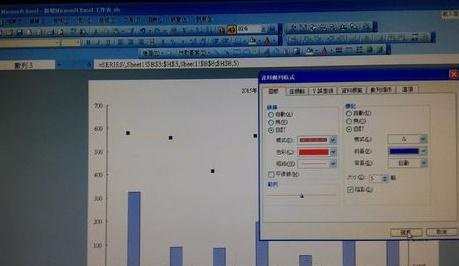
如果我们想更改我们图表区的颜色,选中图表区---鼠标右键---绘图区格式---图样---填满---你需要的颜色(我们就以红色为例吧)----点击确定。这样我们就可以更改图表区颜色了。





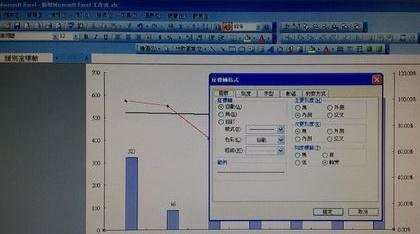
我们如果想更改折线的颜色我们可以选择我们的折线,然后鼠标右键在图样中我们可以更改我们折线的颜色(一般都要选择鲜艳点的,这样更加显眼)。



同时我们可以在此处更改我们折点的形状和颜色,这样可以和折线配合的更加浑然一体。


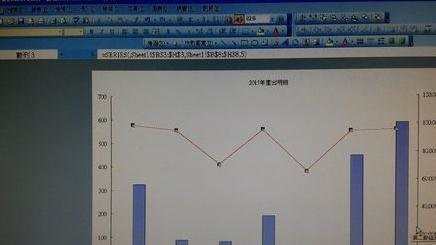
当然我们还可以加上趋势线,选中我们的折线后直接鼠标右键在类型中加上线性就行(具体的颜色及类型我们可以自己选择)。