用photoshop做gif的方法
2016-11-07
相关话题
ps的功能非常强大,不仅可以修改我们的照片以及一些设计,它还可以进行gif动画的设计和制作,那么如何用ps制作gif动画呢?下面是小编为大家整理的用photoshop做gif的方法,仅供大家参考~
用photoshop做gif的方法如下:
首先我们安装并打开PS软件


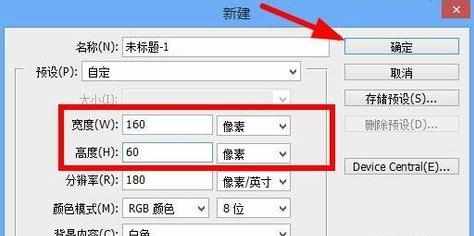
我们按自己的要求,新建一个文档,设置好高宽后,我们点击确定


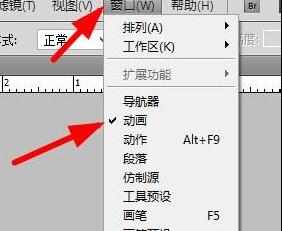
然后点击窗口,选择动画,这时可以在下方看到出现如下图所示的动画窗口


按自己的要求新建帧数,然后再修改动画帧数之间的时间间隔


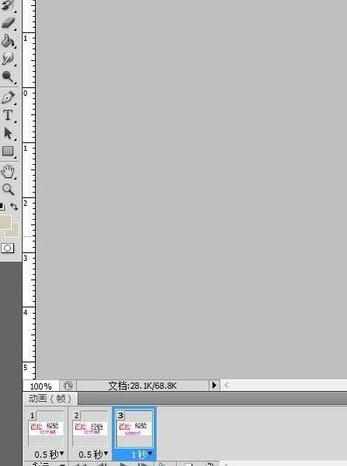
在三帧里面我们创建自己要的内容,分别点击对应的帧写入文字或者导入图片

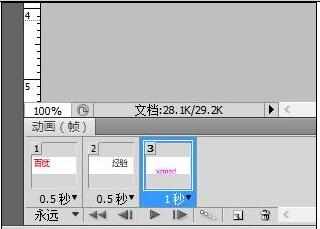
然后点击对应的帧,在右边的图层中把其他两帧的文字取消,可能需要反复点选几次,第一帧留百度两字,第二帧百度经验 四字 第三帧都在。



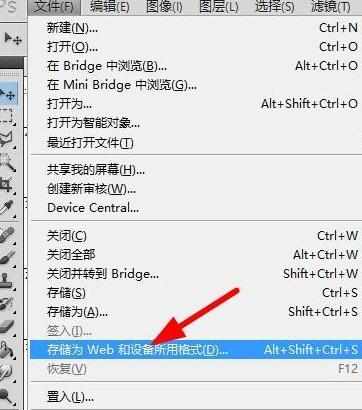
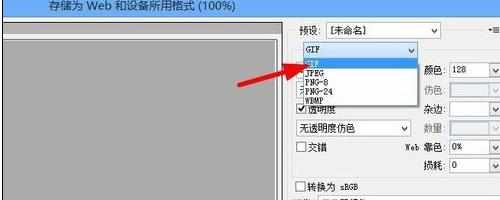
接下来就是导出gif,我们按图所示的选择,然后导出。至此教程结束。