ps钢笔工具如何绘制企鹅图形
钢笔工具可以用来抠图,当然也可以用来绘图了,今天就拿一个企鹅图形举例。那么大家知道ps钢笔工具如何绘制企鹅图形吗?下面是小编整理的ps钢笔工具如何绘制企鹅图形的方法,希望能帮到大家!
ps钢笔工具绘制企鹅图形的方法
1、在photoshop中打开图片重设你想要的大小。我将大小重新调整为1800px*2546px。
我将企鹅图像的透明度降到50%这样你可以更加容易看到你创建的路径和曲线。为了做到这一点,只需要简单的复制图层删除原始图层,然后设置的不透明度到50%。
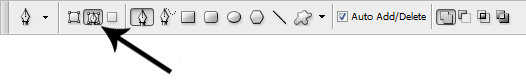
2、创建一个新层命名为 ‘Body’选择钢笔工具 (钢笔工具的快捷键‘P’).

确认你已经选择了路径模式。

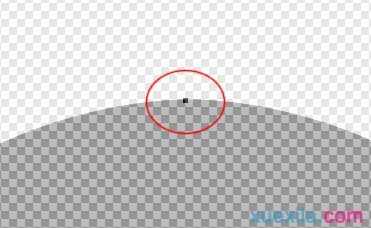
3、首先我们开始身体的轮廓。在头顶上左击,会出现一个小正方形,这个就叫做锚点,这是路径的开始。

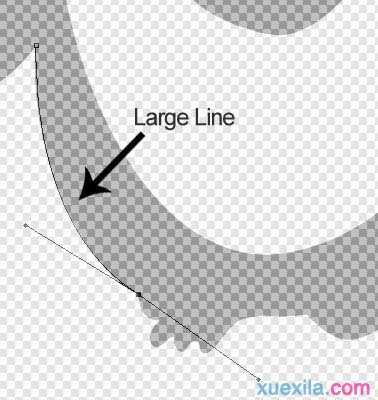
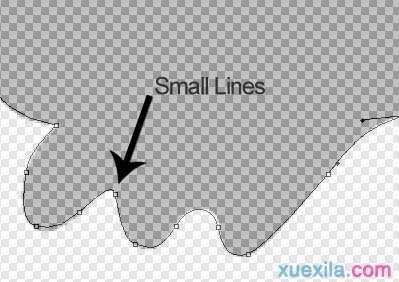
为了创建更大的区域,我喜欢创造更大的线,我觉得它创造了一个光滑的曲线,而不是创造了很多锚点。但是如果你想的话,你也可以创建较小的线条和使用更多的锚点。这两种方法都试一试,看哪个最适合你。
当你创建更小和更详细的细节部位时比如说脚步,你就要创建较小的线条和曲线。


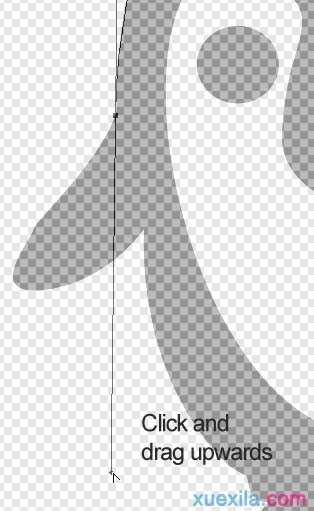
4、点击并按住开始绘制胳膊。

现在往下拖动鼠标你将注意到线条将会弯曲。拖动并释放鼠标按钮并当您的线条轮廓适合头部边缘的轮廓时。

如果线条没有你想像的那样,没问题,钢笔工具是非常宽容的。
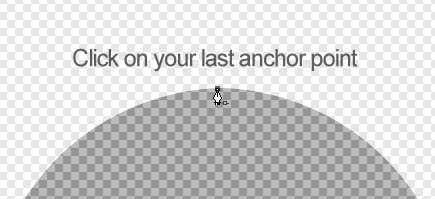
一种选择是, 删除你最后创建的一个锚点。要做到这一点, 按DELETE 。这将删除最后锚点。在您删除锚点后你必须记住点击最后锚点否则你将创建一个新的子路径。


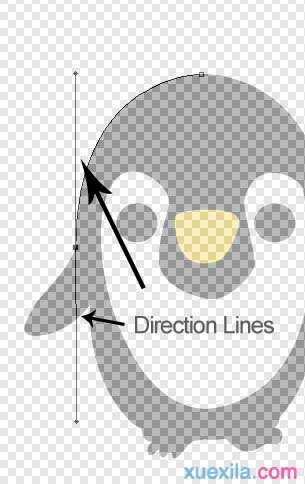
您也可以选择转换点工具编辑线条的角度 。当您创建了曲线你可能发现这些两行显示。这些被称为指南/方向线。他们控制曲线的角度和长度。

保持钢笔工具仍处于选中状态,按住’alt’ (这是转换点工具的快捷键)和悬停在顶端的方向线。 (您会发现,您的光标移动将不会改变,直到您悬停在两端方向线或一个锚点) 。
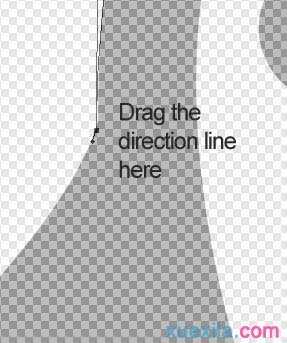
现在你点击上部的并按住顶端方向线,你将能够编辑曲线 并对它进行任何微调。最后的编辑方法是按住‘Ctrl’键。这样能够让你移动锚点和方向和再对你的线条和曲线做一些修改。如果你想的话可以弄几个线条看你能够怎样操作线条。
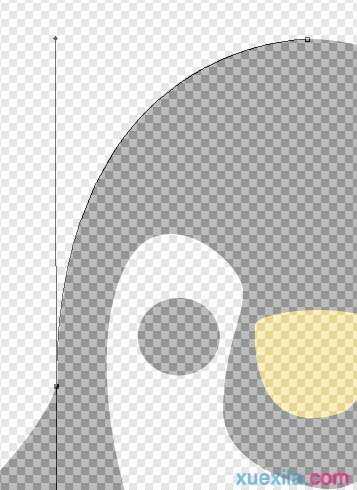
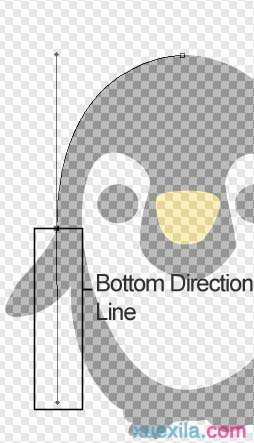
5、如果你不编辑的话,底部的方向将会是这样长像这个样子。

如果你继续用钢笔工具点击胳膊的外部的话,线条将不会你在你想要的地方。
这是大的方向线以及创建一个大型曲线(基本上是一个长的方向线=长的曲线,短的方向线=短曲线! ) 。
按住 ‘Alt’点击并拖动底部的方向线向上使线条在合理的贴近锚点跟踪胳膊的方向。


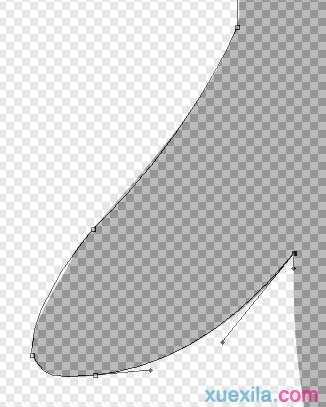
现在你应该围着胳膊绘制曲线使用不同的方法编辑线条或曲线,这就是我做的样子。

下面的信息在步骤3至5中您应该围绕全身绘制。
记住,保持你的鼠标往一个方向的曲线拖动长的方向线=长曲线,短的方向线=短曲线。如果你要删除锚点,点击最后一个你创建的,使用转换点工具来缩短/延长方向线。放大区域,这样更加详细需要小曲线和线条,它并不重要,如果你的线条不是完美地跟随周围的边缘。不要着急,慢慢来!
6、当你完成右胳膊后你点击第一次创建的锚点。这样将会关闭完成路径。你的图像应该看起来像这个样子。

现在将前景色设置为黑色。

现在右击(钢笔工具仍然选中)将会出现这个对话框。

点击填充路径使用以下的设置。

钢笔的轮廓将会围绕在身体周围,按下del清除这个。

你的图像应该像这个样子。

7、点击图层面板中的眼睛图标隐藏这个图层。

在boby图层上创建一个新层命名为 ‘Stomach’。使用钢笔工具描绘出身体上白色的部分。

当你完成时关闭路径,将前景色设置为白色,右击选择填充路径。点击删除键清除掉钢笔轮廓现在你的图像看起来应该这个样子保持boby图层可见的话。

8、创建一个新的图层命名为 ‘Left Eye’. 隐藏其他的图层除了原始的企鹅图像。 由于眼睛是圆的你可以选择多边形工具。

或者使用钢笔工具绘制眼睛并用黑色填充,在你完成了做左眼后,复制图层 (Ctrl & J/Apple Option Key & J)移动到另一个眼睛。命名这个图层为 ‘Right Eye’.

这就是所有图层可见这张图像呈现的样子。

9、创建另外一个图层命名为 ‘Beak’。再一次隐藏其他的图层这样你就可以跟踪鸟嘴。围绕着鸟嘴使用钢笔工具绘制并将前景色设置为 #fbdf26.填充路径并按下del删除键清除钢笔轮廓。

10、删除背景图层(原来的企鹅图像)让所有的图像可见。我在底部添加了一个图层用白色填充和修改使企鹅图像变得简洁。这就是我们创建的最终效果图,我希望大家喜欢这个教程。
