word2007添加复选框的两种方法
2017-03-22
相关话题
很多时候,制作一些需要填写的表格,需要用到复选框选择多个项目。word2007文档里面有这些功能,那么下面就由小编为您分享下word2007添加复选框的技巧,希望能帮助您。
添加复选框的方法一:
步骤1:打开word2007 。

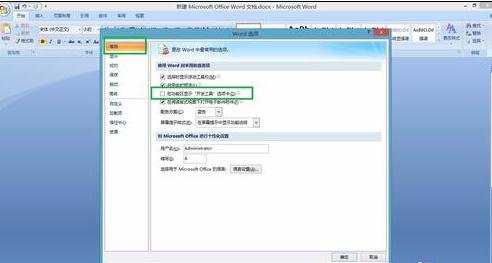
步骤2:点击office按钮,选择word选项。

步骤3:在常用设置中,找到在功能区显示开发工具选项卡。

步骤4:勾选在功能区显示开发工具选项卡前面的选框,然后点击右下角的确定。

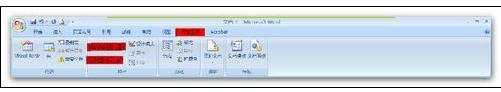
步骤5:这时在word工具栏中,将会出现“开发工具”选项。

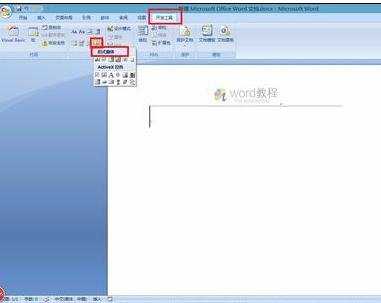
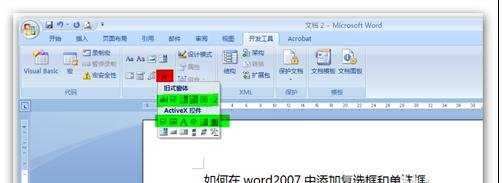
步骤6:在开发工具下方工具栏中,找到控件,继而找到“旧式窗体”。

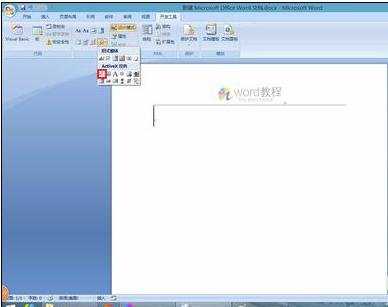
步骤7:点击下图中红色标示出的 方形圈,这就是复选框,插入选框。

步骤8:复选框插入完毕后,点击设计模式。

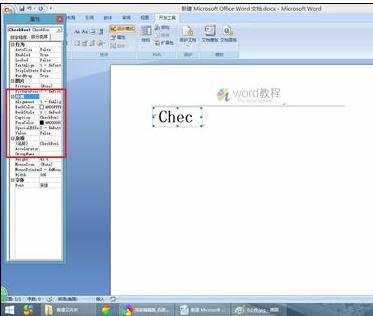
步骤9:选中复选框,右键——属性,可对内容进行详细设计,包括标题、字体、颜色等。图中红色方框内为修改标题处。

步骤10:之后退出设计模式即可。
插入复选框的方法二:
步骤一:打开office2007

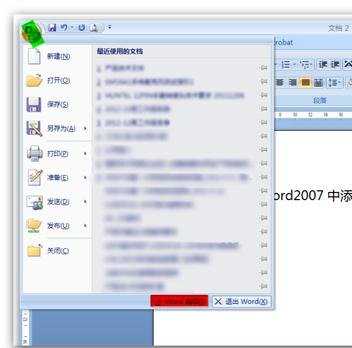
步骤二:现在开始调用开发工具栏目,我们点击office2007的图标,如下图

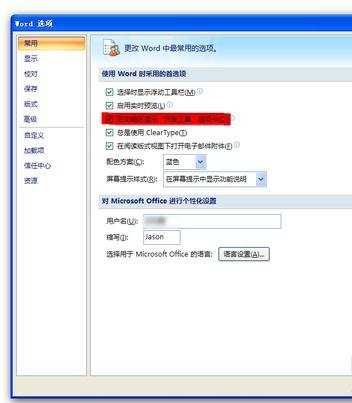
步骤三:然后点击word选项(红色部分),打开下面这个界面,如下图

步骤四:把红色部分打勾(在功能区显示“开发工具”选项卡)这样,我们就可以调用开发工具了,调用后如下图

步骤五:现在我们可以开始使用开发工具里面的工具了,如下图

步骤六:看,现在基本上所有的工具都已经显示了,点击红色的那个图标,即可显示绿色部分的工具。
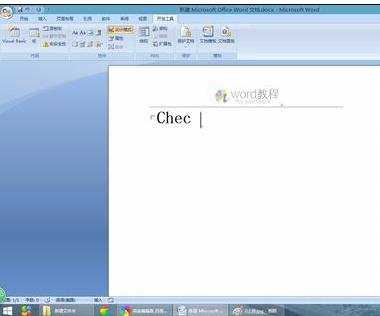
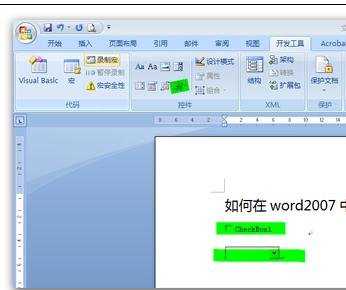
步骤七:下面就是使用工具做出的复选框,如图

步骤八:上面绿色部分里面的BOX文字是可以修改的,可以为空。