ppt2010如何画流程图
相关话题
怎么在ppt2010中画流程图呢,下面小编就为你提供ppt2010如何画流程图的方法啦!
ppt2010画流程图的方法:
打开powerpoint,我这里以2010版为例进行说明。新建一个空白PPT页面。

2点击菜单栏中“插入”选项卡,再点击“形状”下拉菜单。


3选中“矩形”框。

4在ppt页面上拖动,画出一个合适大小的矩形输入框,并在其中输入一行字,调整字体样式,并再次调整矩形框的大小,使字与框大小合适。

矩形框大小调整合适之后,我们发现这个矩形框的填充色和边框粗细都不是我们想要的效果,现在我们来调整一下矩形框的样式。
选中刚才画出的矩形框,确保菜单栏切换至“格式”选项卡。
在“形状填充”下拉命令中选择“无填充颜色”(当然你也可以选择自己喜欢的颜色填充)。

在“形状轮廓”下拉命令中,选择你喜欢的颜色,同时还可以选择线条的粗细。

好了,第一个矩形框就算正式设置好了,现在的问题是其他的矩形框难道也要一个一个这样设置吗?
真是太复杂了,555……
没关系,我来教大家一招——我们没有必要再重新画新的矩形框,而是要用复制的方法一个个来制作哦~
下面,大家请跟我一步步来学复制。
第一个知识点:学会用CTRL!
CTRL在office各组件中的作用基本上都是“复制”的功能。
用法:按住CTRL键不放,鼠标拖动矩形框到第二个矩形框的位置,就可以啦,大家看看,是不是完全一样的两个框呢?

可是,如何能保证两个矩形框纵向对齐呢?
第二个知识点来喽~学会用SHIFT
SHIFT在OFFIce中的作用大多是表示角度和位置上的对齐。
用法:我们按住CTRL的同时,也按住SHIFT,这样我们再拖出去的矩形框就和刚才的在同一垂直线上啦!
用同样的方法,我们再画出七八个矩形框吧!
so easy!

真好啊,所有的矩形框一字排开。
可是,新的问题来了,他们中间的距离有大有小,怎么才能让各矩形框之间的距离相等呢?
现在我们用圈选(或者按住ctrl不放进行点选)的方式把各矩形框选中。
在菜单栏“格式”选项卡下,找到“排列”命令,展开命令后,再点击“对齐”命令,找到“纵向分布”命令,如下图所示:


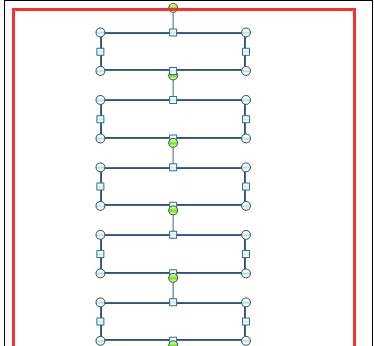
现在来看一下流程图,是不是已经分布的均匀了?

接下来,我们为流程图添加连接线(在2003版中则需要添加“连接符”,在2007和2010版中,线条已经和连接符合为一体了,在连接形状的时候,会自动查找“锚点”,因此也省去不少麻烦。)
现在我们选中“箭头”形状,将鼠标移动到第一个矩形框的下面,这时我们突然发现第一个矩形框周围突然出现了四个“锚点”!!如图:

我们将鼠标在最下面的“锚点”上开始拖动,当拖动至第二个矩形框的时候,下面的矩形框也出现了四个“锚点”,这时我们将鼠标移动到最上面的那个锚点时松开鼠标,这个连接箭头就画好了!(如图)

用同样的方法,我们将其余矩形框都连接上。
大家看,一个干净利落、整齐划一的流程图就已经映在你的眼前了,是不是很简单啊?
