如何在wps中编辑幻灯片母版
2017-06-18
有些用户都不知道WPS的幻灯片编辑时不知怎么编辑母版。新手不会,上网找怕麻烦,而且教程太乱没有统一的答案怎么办,哪里有更好的方法?制作幻灯片时会制作母版很重要,这里小编我放上教程供大家参考吧。
wps编辑幻灯片母版的方法
1.我们首先从桌面上打开WPS PPT,点右侧的“新建空白文档”。

2.我们再在左侧的缩略图栏里,右击点“新建幻灯片”,建个几页,用来验证我们的母版是否起到作用。

3.我们点顶部的“设计”按钮。

4.点开后,我们再继续点击“编辑母版”。

5.这时我们可以看到母版的样式,底部的日期,页脚,日期,如果不想要的话,可以删除。不然你这个幻灯片里会一直留有这些。

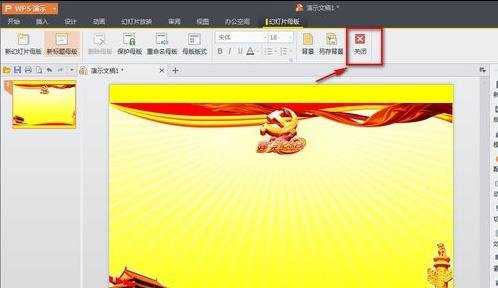
6.WPS的母版可以套用自带的一些在线母版,如图。

7.也可以自己设计母版,我的话一般都是自己设计。要想恢复之前的空白母版的话,我们点击右侧的“本文模板”再点击“套用空白模板”。就恢复了之前的空白母板。

8.自己设计母版的话,我们一般是在PS里设计。我们如图点开左上角的“WPS演示”-文件-页面设置。

9.弹出对话框,我们就知道了幻灯片的默认尺寸是25.4,19.05.

10.做好图片后,我们在WPS里点顶部的“插入”按钮。

11.我们再选择“插入”下的“图片”按钮。弹出对话框,选中我们的图片,点“打开”。插入。

12.编辑好了后,我们点顶部右侧的“关闭”按钮。退出“母版”编辑模式。

13.回到WPS文档编辑,我们看到我们编辑的母版已经全部套用上了。

如何在w