PhotoShop制作网页登陆框教程
PS教程为大家带来网站按钮制作教程,制作过程中主要应用渐变、蒙板等工具,希望大家喜欢!
PhotoShop制作网页登陆框教程方法
1、执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出新建对话框,设置名称:制作登陆办公平台按钮,宽度:800像素,高度:600像素,
分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮。
三联推荐:photoshop7.0迷你版免费下载 | Photoshop CS5 中文免费下载 | photoshop免费下载 查看更多PS教程

2、在图层控制面板击新建图层按钮,新建一个“背景”,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径向渐变,然后点按可编辑渐变,
弹出渐变编辑器。双击如图3中的A处,设置色彩RGB分别为252、253、255,再双击图3中所示的B处,设置色彩RGB分别为226、239、255,
单击确定按钮。


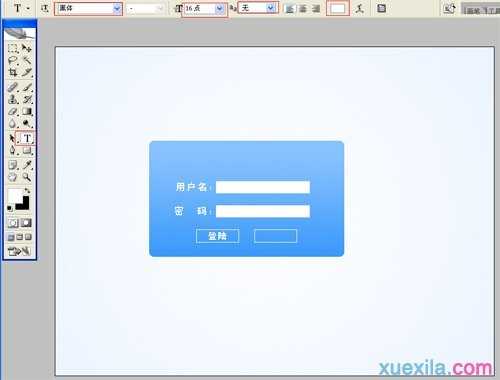
3、在图层面板上单击创建新图层按钮 ,新建一个图层,再工具箱选择圆角矩形工具,在工作区拖出一个圆角矩形。

4、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径向渐变,然后点按可编辑渐变,弹出渐变编辑器。
设置色彩RGB分别为135、194、254,再设置色彩RGB分别为47、146、250,单击确定按钮,按键盘快捷键Ctrl+Enter转换为选区,
并按住键盘中Shift不放在工作区拖出一个圆角矩形,按键盘快捷键Ctrl+D取消选区。


5、在图层面板上单击创建新图层按钮 ,新建一个图层2,再工具箱选择圆角矩形工具,并按住键盘中Shift不放在工作区拖出一个圆角矩形,
设置前景色为白色,按键盘快捷键Ctrl+Enter转换为选区,按键盘快捷键Ctrl+D取消选区。

6、在工具箱中选择移动工具 ,按住键盘的Alt键不放,选择图层3,按鼠标左键拖出个图层3。

7、单击工具箱中的横排文字工具 ,输入用户名,设置字体:黑体,大小:18点,颜色:白色,设置消除锯齿的方法:无。

8、单击工具箱中的横排文字工具 ,输入密码,设置字体:黑体,大小:18点,颜色:白色,设置消除锯齿的方法:无。

9、在图层面板上单击创建新图层按钮 ,新建一个图层,再工具箱选择圆角矩形工具,在工作区拖出一个圆角矩形。

10、按键盘快捷键Ctrl+Enter转换为选区,执行菜单:“编辑”/“描边”弹出描边对话框,设置宽度为1,颜色为:白色,
按键盘快捷键Ctrl+D取消选区。

11、单击工具箱中的横排文字工具 ,输入登陆,设置字体:黑体,大小:18点,颜色:白色,设置消除锯齿的方法:无,其他的做法也是一样,


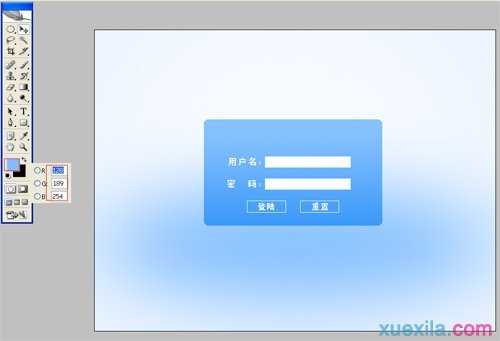
12、创建新图层按钮,新建一个图层3,选择椭圆工具,在工作区拖出一个椭圆形状并填充白色,按键盘快捷键Shift+I羽化,弹出羽化选区,
设置羽化半径为50像素,然后点击确定按钮,

13、在工具箱中设置前景色颜色RGB值为:120、199、254,按键盘快捷键Ctrl+Delete填充前景色,选择图层1按住键盘的Alt键不放,
按鼠标左键拖出一个“图层1副本”,并添加一个蒙板给图层1副本,在工具箱中选择渐变工具,给图层1副本添加一个渐变。


完成最终效果!
