用Photoshop制作心电图动画签名
相关话题
今天小编分享一个用Photoshop制作心电图动画签名的教程给大家,这个教程很简单,有点基础的同学都可以做出来,也可以用自己的名字做噢,下面跟小编来了解一下吧!
用Photoshop制作心电图动画签名
1.首先建立一个画布。背景色黑色


2.用钢笔描点,效果如图

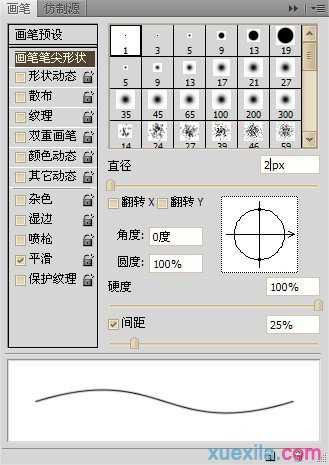
3.选择画笔工具,打开画笔设置面板。参数如下图,然后回到钢笔工具右键描边路径。

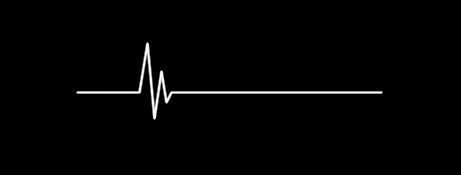
效果图(我的前景色用的是白色,自己喜欢什么颜色就弄什么颜色)

4.ctrl+h隐藏路径,效果如下

5.把画笔大小调成7px在心电图的两段点上点。效果如下图

6.点击文字工具,在心电图横线位置打上自己想要的内容。


7.如果要在下面打上ID,需要取消文字选择,你可以点一下最上面的移动工具,这样文字的选择就没了。然后再点文字工具,在横线下面打上你的ID 效果如下图

8.新建一个画布,宽度和高度要比之前的大。然后背景内容要点【透明】建议参数如图

效果图:

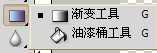
9.选择渐变工具,复位前景色然后鼠标左键双击类似渐变的一个图标 (如图所示)
在弹出来的渐变编辑器中,将参数及渐变条调成如图所示。



10.点渐变编辑器里的新建按钮 然后选择你调的这个渐变条,从画布左侧一直拉到右侧(2-3次)。(注意:不透明度要调到100%,第二次80%,第三次60%)如果觉得这样不好控制可以新建透明图层重新拉渐变然后调图层的不透明度)
效果图

11.用移动工具把这个渐变的图层拖到我们第一个文件(也就是画心电图的那一张。)
里面去,如果是用的第二种法子需要合并一下图层,这时候的图层应该是这样的

12.对渐变图层进行移动调整,把渐变可以显示心电图的这一片 拖到最左边,直到看不见心电图为止。(我这里还留了一点,给做参考用))

然后点击复制所选帧。

........

效果图:

13.把渐变图从左到右拖过去。直到最右边看不见心电图为止。(同样留一点作参考)

14.拖好之后点击 复制所选帧左边的那个像糖葫芦一样的东西。设置参数如下。

再确定,然后点播放就OK了。
在这里说一下,如果有的人没有这个。

就点击【窗口】,

把动画(或者时间轴)勾上就OK了。
然后文件——储存为WEB所用格式——GIF
最后效果图:
