CAD如何批量打印多张图纸
2017-04-09
相关话题
在CAD里面打印图纸的时候经常会进行设置,但是当图纸比较多的时候我们就需要用到批量打印了。接下来就是小编精心整理的一些关于CAD如何批量打印多张图纸的相关资料,供你参考。
CAD批量打印多张图纸的方法
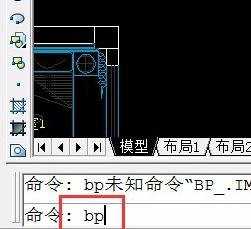
打开需要打印挡图纸

在下面 输入 bp 回车(插件要先安装一下才可以用到这个命令)
如何安装cad插件海龙工具箱提高绘图效率

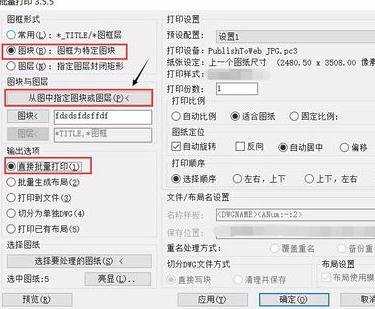
弹出批量打印对话框,对里面进行设置,选择这几个选项后,点从图中指定块或图层。

就会跳到cad界面,选择图框图块

选择好后,图块显示后面会出现这图块的名称,点选择要处理的图纸

选择好后,回车,返回到批量打印设置界面,选择亮显,看刚才选择的是否成功,选择的会出现打叉红框。如果不对就重新选择


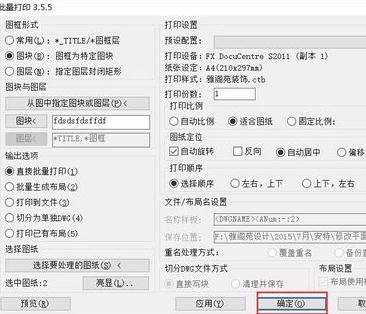
设置一下打印设置

选择修改

选择打印机

设置打印的纸张,打印区域,打印比例,纸张方向和打印样式,点确定。

点关闭

这样这边就会显示刚才设置的内容

点确定,就会自动打印刚才选择图纸了,打印大量的图纸是不是很轻松了。