cad怎样绘制粗糙度的块
2017-05-27
相关话题
很多cad图纸里面都会用到粗糙度之类的符号,这些符号需要用到块来制作,接下来就是小编精心整理的一些关于cad怎样绘制粗糙度的块的相关资料,供你参考。
cad绘制粗糙度的块的方法
1.图形绘制(采用命令偏移和直线、极轴30 °)

2.定义属性
下拉菜单——绘图——块——定义属性——对话框

3.创建块(点图标——对话框)

完成后点击确定即可
4.插入块(点图标——对话框)

在屏幕上点击所要插入的点,再在命令行输值——如3.2、6.4等。
方法二:不用定义属性,要1.3.4步骤,再在粗糙度图形中数值位置,用文字图标输值粗糙度数值。
提示:标注前最好先做好下面两个个方向的代号,粗糙度代号旋转可用插入对话框的旋转,也可用cad中的旋转图标旋转。

尺寸文字修改
φ12H7及6×M6-7H等代号可选中修改对象,再用特性图框或者下拉菜单——修改—对象—文字—编辑,调出文字对话框,修改代号。

尖括号表示没修改前的值28。输入下面的符号,就得到右边的φ28H7。

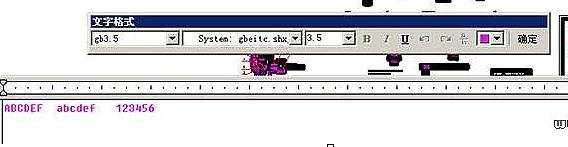
文字样式:
西文和数字



输入文字:

中文样式:



尺寸样式:





角度


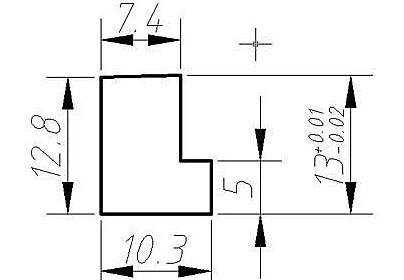
公差:


配合尺寸公差代号

双击尺寸文字,出现

在文字替代栏 输入 A1;<>{H0.7x;SH7/h6;} 即可出现图示的样式,修改相应的地方就可以实现自己想要的基本公差带代号和等级。
角度度数输入

直接输入文字

快速引线

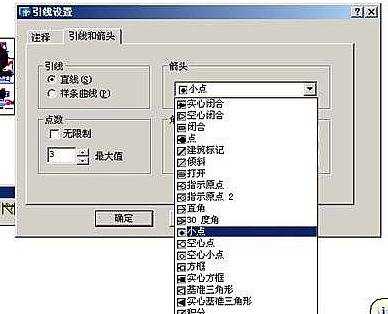
点击快速引线 工具栏 然后直接回车 就会出现下面的设置对话框 就可以进行设置引线前面箭头的样式,如下图,设置牵头为小点,可以用于装配图,默认为箭头。

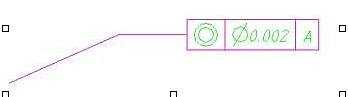
当注释设置为 公差的时候 可以实现引线后面直接带形位公差