fireworks动画实例教程:数字连续翻滚
2016-12-02
漂亮的闪图动画应用范围非常广,不仅可以在相册、动态表情里使用,还可以在QQ空间、论坛签名、各类回贴和博客中使用。下面小编给大家整理了关于一些fireworks动画实例教程:数字连续翻滚,喜欢大家喜欢。
效果如图:

由于浏览器的问题,大家看到的图片可能是静态的,但是把图片另存为到本地上,我们就可以看到此图片是动态的
数字连续翻滚的方法步骤
在Fireworks中打开一个新的画布,选择工具栏中的文本工具,输入第一个数字,并设置好文字的字体、像素大小等样式

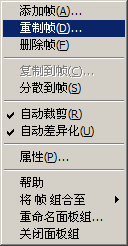
打开帧面板,使用黑白选择工具,在面板是右上角点击,弹出下拉菜单,选择“重制帧...”。

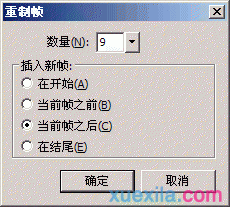
在弹出的对话框中,如下图设置:

选择9个新帧,是因为动画包含0-9个数字(相当于10帧)。
然后选择每一帧,并修改画布中的相应数字。
可以输出文件了。
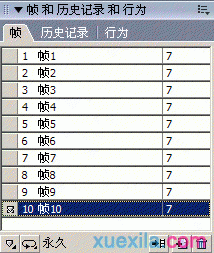
帧面板如下图所示:

提示:帧面板中右手边显示的是默认的帧延时值7毫秒,即7/100秒的速度。如果动画播放的速度有些快,可以修改这个延时值。选择顶部帧,按住Shift键,点击底部的最后一帧,全选这些帧,在帧延时值处双击,在显示的对话框中设置一个更高的值。更高值将减慢动画的播放速度。
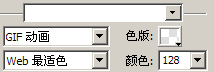
最后一步,打开优化面板,设置导出文件格式为“Gif动画”,如图:

也可以在帧面板的底部设置Gif动画循环,默认为“永久”选项。

现在可以使用F12预览你的作品吧,最后可以输出文件了。
看过“ fireworks动画实例教程:数字连续翻滚“的认还看了:
1.Fireworks设计制作数字连续翻滚动画
2.简单Fireworks自动形状视频学习教程
3.Fireworks制作GIF动画图片教程
4.Fireworks教程:gif动画图片批量增加水印
5.fireworks动画制作的三种方法