wps表格如何填充指定范围_怎么为WPS表格指定填充范围
相关话题
很多人可能都遇到过这样的事,就是有时为了收集一些数据,我们会制作一些电子表格分发给其它人,请人按表格内容要求填充,待填充完成后,以邮件形式寄回,下面是小编整理的wps表格填充指定范围的方法,供您参考。
wps表格填充指定范围的方法
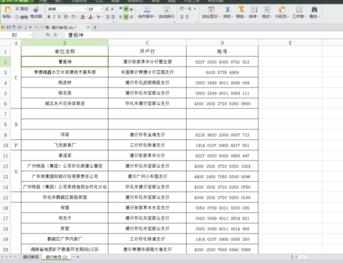
打开待编辑的WPS表格,如下图所示:

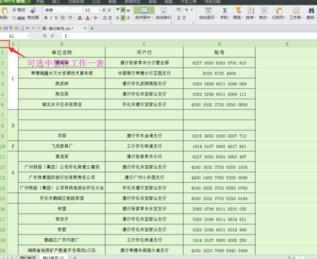
鼠标单击工作表的左上角(行标记与列标记的交汇处),如下图所示位置,将整个工作表选中。

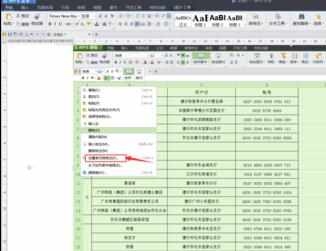
右击鼠标,选择[设置单元格格式],如下图所示:

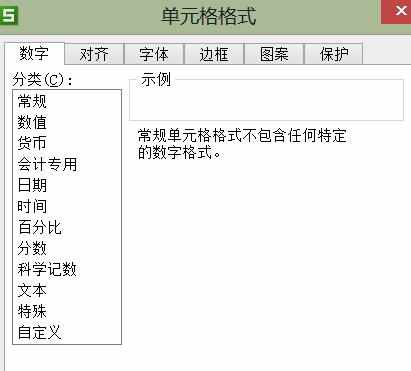
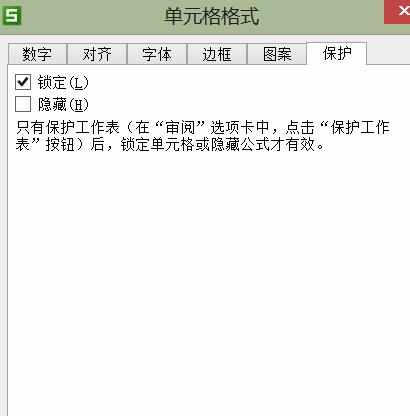
点击[设置单元格格式]后,会弹出的[单元格格式]对话窗口,如下图所示:

在[单元格格式]对话窗口中点击[保护]标签,在[保护]标签下,将[锁定]前面的钩去掉,点击[确定]退出。如下图所示:

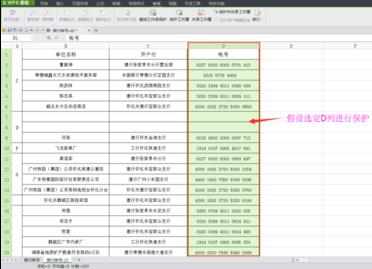
在工作表中设置、填充好表格后,选定我们要保护的单元格区域(也就是不允许改动的地方),用鼠标依次选中要保护的其它单元格(或区域),在选中的单元格上右击鼠标,选择[设置单元格格式],在弹出的[单元格格式]窗口中,点击[保护]标签,在[保护]标签下,将[锁定]选中,点击[确定]退出。

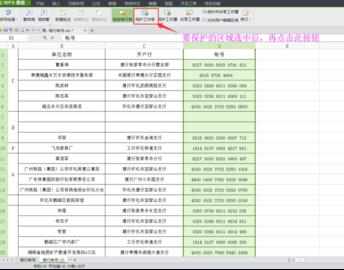
保护区域选定后,单击下图所示位置的[保护工作表]按钮。

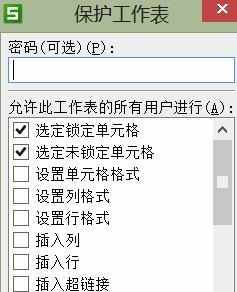
单击[保护工作表]按钮后,会弹出[保护工作表]对话窗口,如下图所示,按提示输入保护密码,单击[确定]按钮即可。

这样我们所选定的区域就将处于密码的保护之下,成为不可编辑状态。当我们对保护区域进行编辑时,会弹出提示,如下图所示:

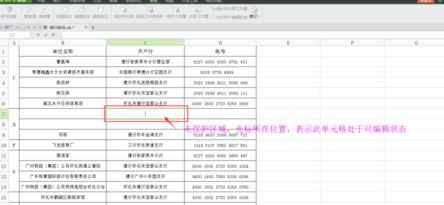
此时在工作表中除去被保护的区域外,其它地方均处于可编辑状态,允许填充与编辑,如下图所示:

此时被保护的区域并不能作为单独区域选中、编辑,即使与可编辑区同时选中,也不能对被保护区域进行编辑、操作,并且还会弹出提示窗口。这样分发出去的表格,因为在不可编辑区域有了密码的保护,表格的编辑、填充只能是在可编辑区域进行,所以分发出去的表格就不用再担心被随意改动了。
待表格回收后,我们只要在菜单栏中点击“工具→保护→撤消工作表保护”,在弹出的“撤消工作表保护”窗口中输入密码,点击“确定”(或是回车),即可解除工作表的保护限制,此时我们就可以对表格进行随意的更改与编辑了。
w