Photoshop制作手机短信ui图标教程
2016-12-27
相关话题
手机UI是指手机界面以及应用图标的用户体验,能否给用户一种美好的感受主要就是看制作的风格是否契合用户的审美。下面是小编为大家整理的Photoshop制作手机短信ui图标教程,仅供大家参考~
Photoshop制作手机短信ui图标教程如下:
最终效果图:

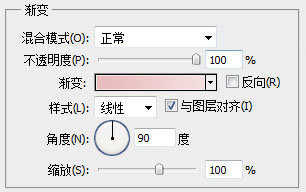
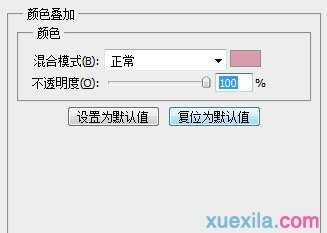
1. 使用圆角矩形工具,画出圆角矩形。调整斜面浮雕效果及渐变叠加。



2. 用钢笔工具勾画出短信气泡,调整斜面浮雕样式。


3. 复制并缩小刚才的短信气泡,调整图层样式。




4. 用椭圆工具,画4个小圆圈,调整图层样式。



最后加上投影部分的高光

