wps文字如何制作三线表
2017-03-18
在wps文字编辑时,为使文字内容更美观展现我们所要表达的东西,总是会需要在文字插入不同形式的表格,当我们的表格需要的是三线表时,要如何做呢?下面小编教你怎么在WPS文字中制作三线表。
步骤如下:
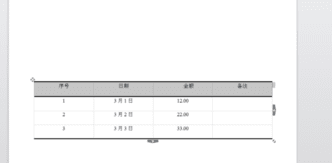
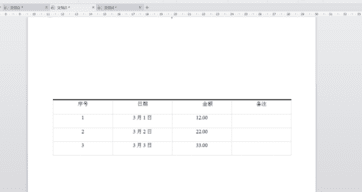
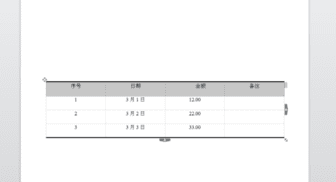
当我们在wps文字中插入表格时,默认的样式如下图所示,表格的行、列都以实线的样式展示在屏幕,如图所示。

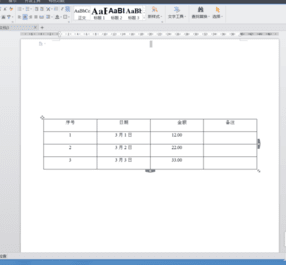
现在我们要把上图所示的表样改成需要的三线表,要怎么做呢?接下来介绍具体的方法:
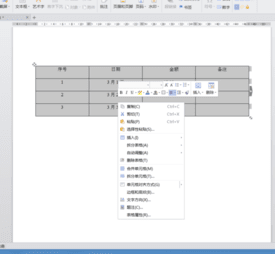
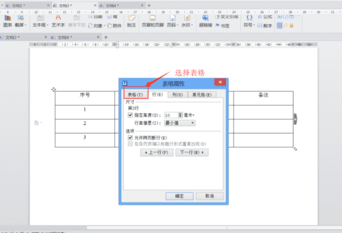
首先把鼠标移至表格上,单击鼠标右键后,弹出下图所示的窗口。

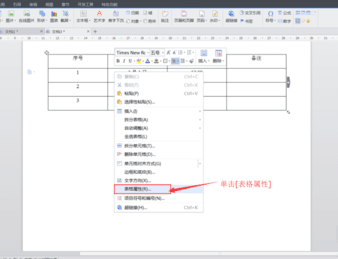
单击下图所示位置的[表格属性]命令

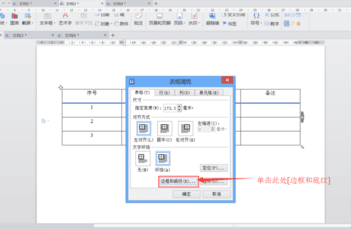
单击后,会弹出下图示的对话窗口,选择[表格]。

单击[表格]后,弹出对话窗口如下图所示,这时我们选择[边框和底纹]后,单击[边框和底纹]。

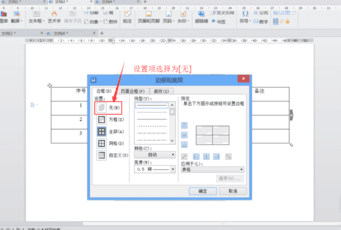
首先我们要把现有表格默认的表格线设置为无边框的样式,按下图所示,将[边框和底纹]中的[设置]选项中设置为[无]。

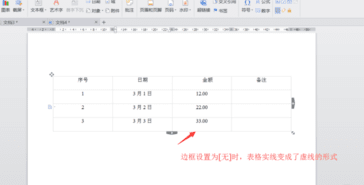
当[边框和底纹]中设置为[无]时,表格的实线变成了虚线,如下图所示。

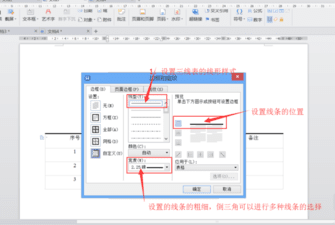
按下图一标记位置进行设置后,效果如下图二所示。


按下图一所示位置设置后,效果如图二所示


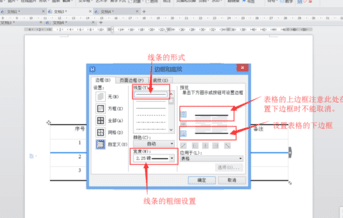
选择要画线条的行,如下图所示

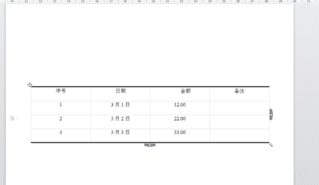
重复第9步骤,将选中的行进行下边框的设置,效果如下图所示。这样一个完整的三线表格就在wps文字中完成了。