怎么用CDR制作雪景
今天小编分享的是给小伙伴们一个用CorelDRAW制作雪景的教程,“雪”这一案例在制作中主要运用了图形的编辑功能、绘制功能、填充功能以及文字适合路径的功能等。简单易学,需要的朋友可以学一下。
CDR实例分享—制作雪景
具体的制作步骤如下:
1、新建文件 执行“文件”→“新建”命令(Ctrl+N)新建A4大小的文件。
2、绘制正圆 选择工具箱中的“椭圆形工具”,按住Ctrl键的同时在页面中拖拽出正圆,效果如图所示。

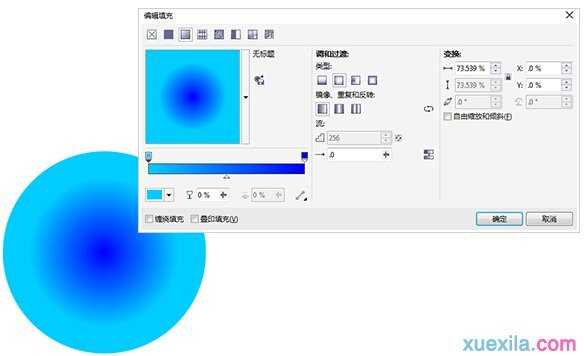
3、填充颜色 选中正圆图形,按F11键打开选择“渐变填充”的“编辑填充”对话框,在对话框中设置颜色参数,效果如图所示。

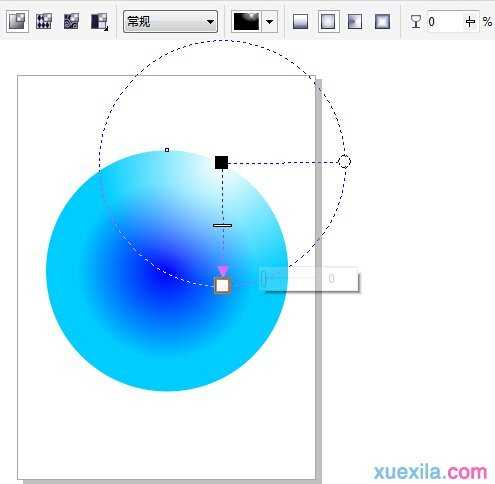
4、添加交互式透明效果 选中圆形,选择工具箱中的“透明度工具”在属性栏中设置参数,在圆形上拖拽透明效果,如图所示。

5、绘制椭圆 选择工具箱中的“椭圆形工具”,在页面上拖拽出一个椭圆形,同时双击,这样讲圆形旋转,然后填充白色,效果如图所示。

6、绘制图形 选择工具箱中的“贝塞尔工具”,在白色图形上编辑图形轮廓,效果如图所示。

7、选中白色椭圆图形和轮廓图形,单击属性栏中的“修剪”按钮,图像效果如图所示。

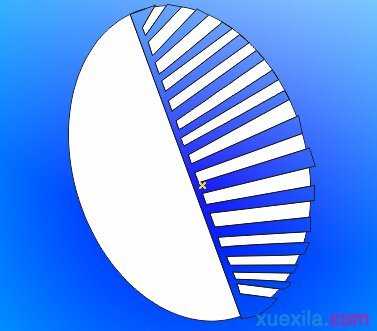
8、复制镜像图形 选中轮廓图形,按快捷键Ctrl+C复制,再按Ctrl+V粘贴一份,然后单击属性栏中的“镜像”按钮,将轮廓图形分别垂直镜像和水平镜像一次,再加以调整,效果如图所示。

9、修剪图形 先选择刚刚复制的轮廓图形,再选中白色椭圆形状,单击属性栏中的“修剪”按钮,并移除修剪过后的描边轮廓造型。 选择“贝塞尔工具”在白色图形上编辑图形轮廓,效果如图所示。

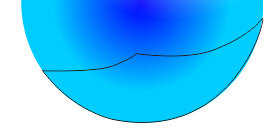
10、绘制图形 选择“贝塞尔工具”,在蓝色图形上编辑图形轮廓,效果如图所示。

11、填充颜色 选中轮廓图形并将其填充为白色,然后单击属性栏中的“轮廓宽度”选项,设置为“无轮廓”,得到的效果如图所示。

12、绘制图形 选择工具箱中的“贝塞尔工具”在白色图形上编辑图形轮廓,如图所示。

13、复制填充蓝色 用鼠标右键单击蓝色圆形图形,拖拽鼠标到刚刚绘制的轮廓图形上,当出现圆的靶心形状时,松开鼠标在复制填充上单击这样就复制了圆形的颜色,效果如图所示。

14、移动调整图形 选中前面绘制并填充的图形,复制并调整其位置,效果如图所示。

15、添加阴影效果 选中树的图形,选择工具箱中的阴影工具,在树形上拖拽阴影,效果如图所示。

16、调整图形效果 依照前面的方法,一次设置图形的投影,得到效果如图所示。

17、绘制多边形 选择工具箱中的“星形工具”,在蓝色圆上绘制一个多边形,在属性栏中设置多边形的参数,得到的图形效果如图所示。

18、绘制多边形 选择工具箱中的“复杂星形工具”,在蓝色圆上拖拽以绘制一个多边形,在属性栏中设置多边形的参数,效果如图所示。

19、复制调整 选中绘制的多边形图形,多次复制,移动并调整大小,然后绘制一个正圆将其填充为白色,得到的效果如图所示。

20、输入文字 选择“文本工具”,在页面中输入文字,然后选择“贝塞尔工具”,在蓝色图形上绘制一条圆弧状曲线,选中文字,将其填充为蓝色,然后执行“文本”→“使文本适合路径”命令,将文字适合路径,如图所示。

21、最终效果 调整文字在图形上的位置,最后选择所有图形,按快捷键Ctrl+G群组,得到的图形效果如图所示。
